
اصطلاحات رنگ ها در طراحی رابط کاربری به چه معناست؟
در این مقاله می خواهم اصطلاحات یا کلمات مربوط به رنگ ها که شما در طراحی رابط کاربری می بینید یا می شنوید رو یک توضیح کوتاه بدم و در واقع اینا رو به عنوان سرنخ در نظر بگیرید. در نتیجه می تونید با جستجوی هر کدام از عنوان ها اطلاعات بیشتری در موردشون بدست بیارید (به انگلیسی).
نکته ای که باید توجه داشت اینه که ممکنه شما تعریف متفاوتی شنیده باشید، در نتیجه ازتون میخوام در بخش نظرات اون رو بنویسید. نکته دیگه این اصطلاحات بیشتر از سیستم متریال دیزاین گوگل استخراج شده ولی بصورت کلی در همه جا و همه ی پلتفرم ها مشترک هست.
بخش اول: رنگ
در این بخش اصطلاحاتی که در مورد رنگها در طراحی رابط کاربری به کار میره رو با هم یاد میگیرم.

رنگ اصلی یا اولیه – Primary Color
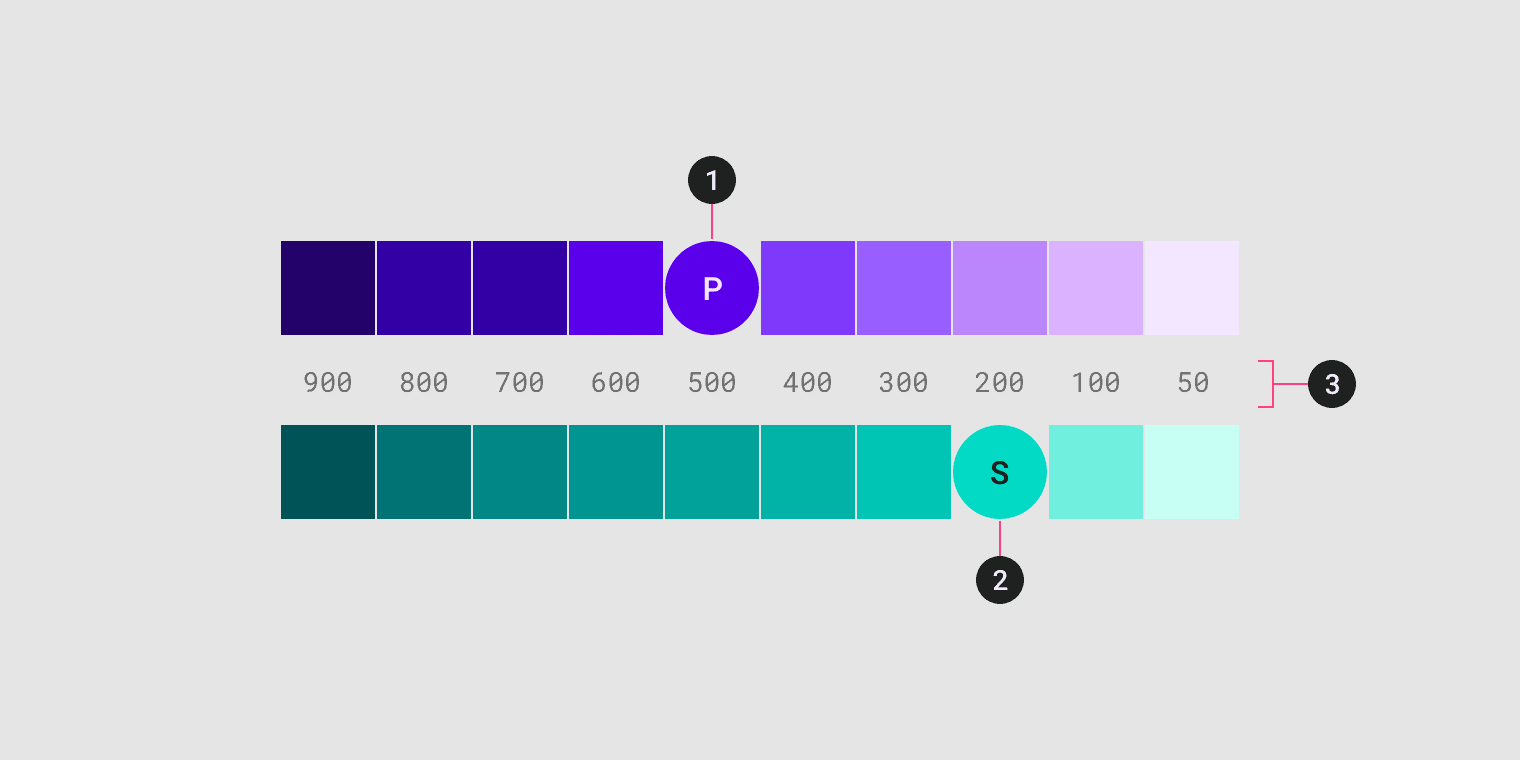
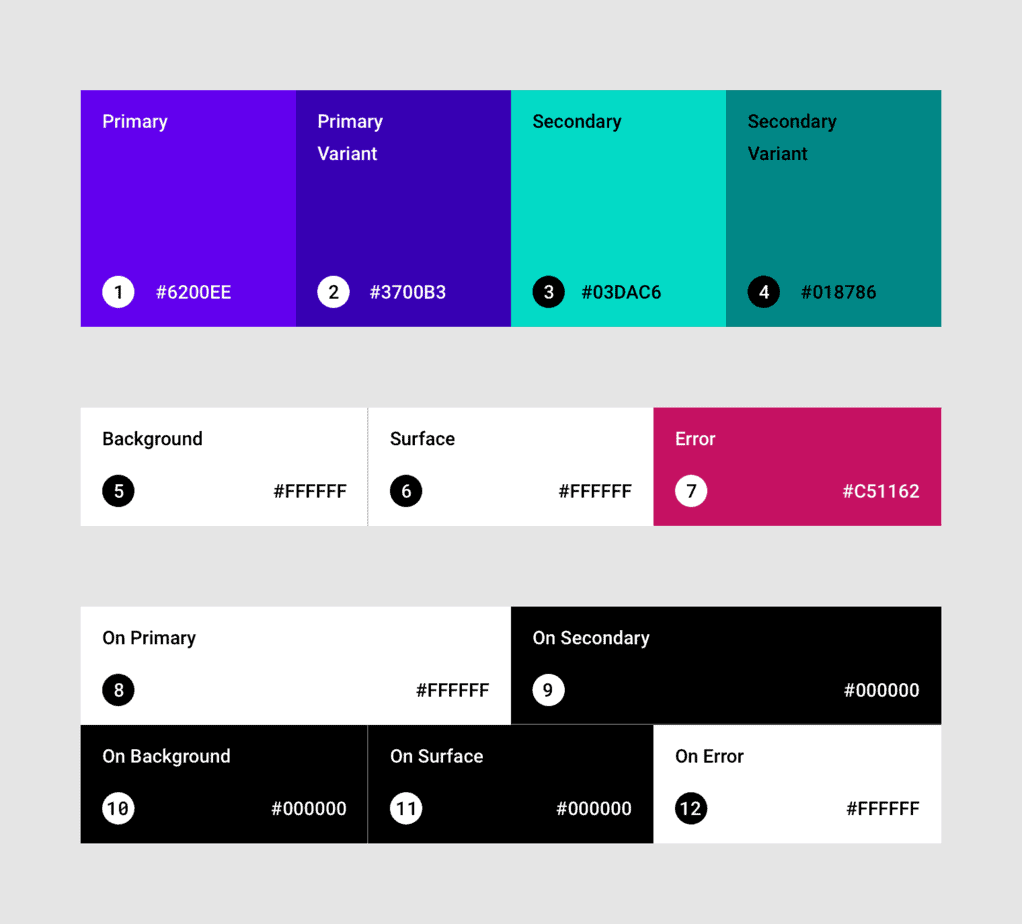
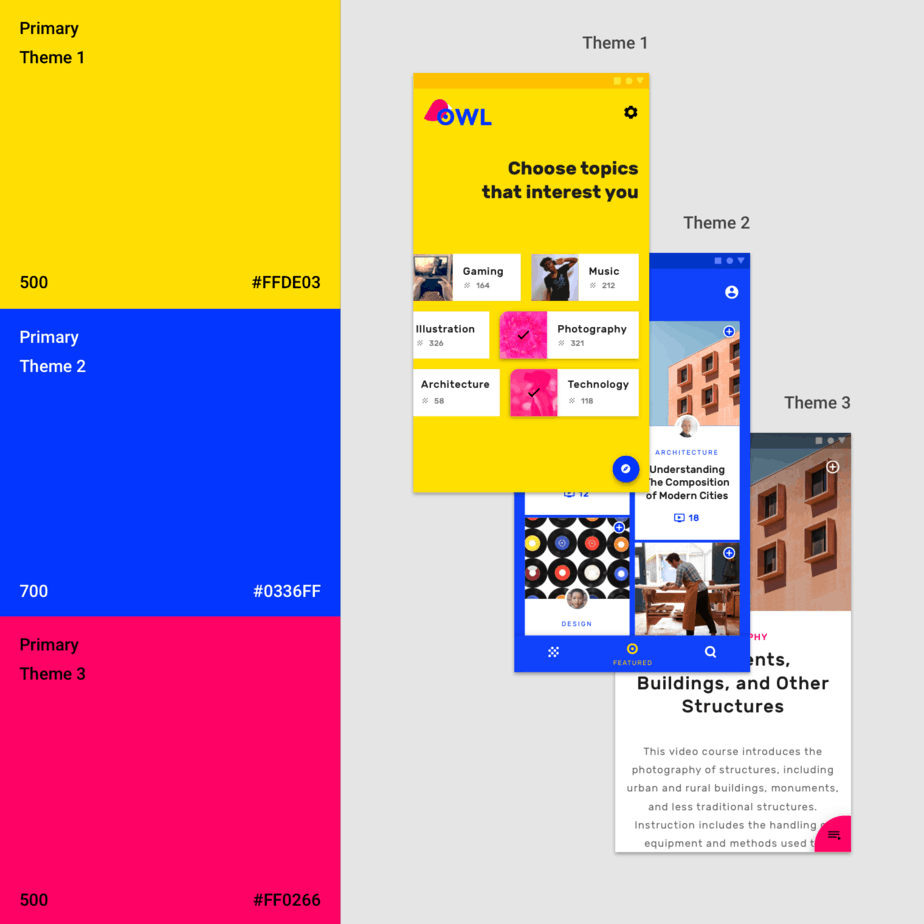
رنگ اصلی رنگیه که بصورت گسترده در اکثر صفحات اپ شما و یا کامپوننت ها به کار میره. اگر شما رنگ ثانویه نداشته باشید، رنگ اولیه یا اصلی میتونه به جای رنگهای تاکیدی (accent elements ) به کار بره. (شماره 1 در عکس)
رنگ ثانویه – Secondary color
یک رنگ ثانویه روشهای بیشتری برای برجسته سازی و تمایز محصول شما فراهم می کند. داشتن رنگ ثانویه اختیاری است ، و برای تاکید قسمت های انتخاب شده از UI خود ، باید به مقدار کمی از اون استفاده شود. (شماره 2 در عکس)
بهترین قسمت ها برای استفاده از رنگهای ثانویه موارد زیر است:
- دکمه های شناور (Floating action buttons)
- کنترل های انتخابی، مانند اسلایدرها و سوییچ ها (Selection controls)
- هایلایت کردن متن انتخاب شده
- میله های پیشرفت (Progress bars)
- لینک ها و سرتیترها
سبک روشن و تاریک رنگها (Variants)
یعنی اینکه مثلا شما یک رنگ آبی انتخاب میکنید، حالا رنگهای روشن و تاریک اون رنگ رو بهش میگن Variants (شماره 3 در عکس)
رنگ پس زمینه – Background Color
رنگ پس زمینه در پشت محتوای قابل اسکرول ظاهر می شود. پس زمینه پایه و رنگ سطح #FFFFFF (رنگ سفید) است.

رنگهای سطح – Surface Colors
رنگهایی که برای سطح کامپوننت ها به کار میره مثل کارتها، صفحه ها و منوها
رنگ خطا – Error Color
رنگ خطا، خطا را در کامپوننت ها نشون میده مثل اینکه آدرس ایمیلتون رو اشتباه و یا ناقص وارد فیلد ایمیل کردید. کد پیش فرض رنگ خطا #B00020 است.

On” Color“
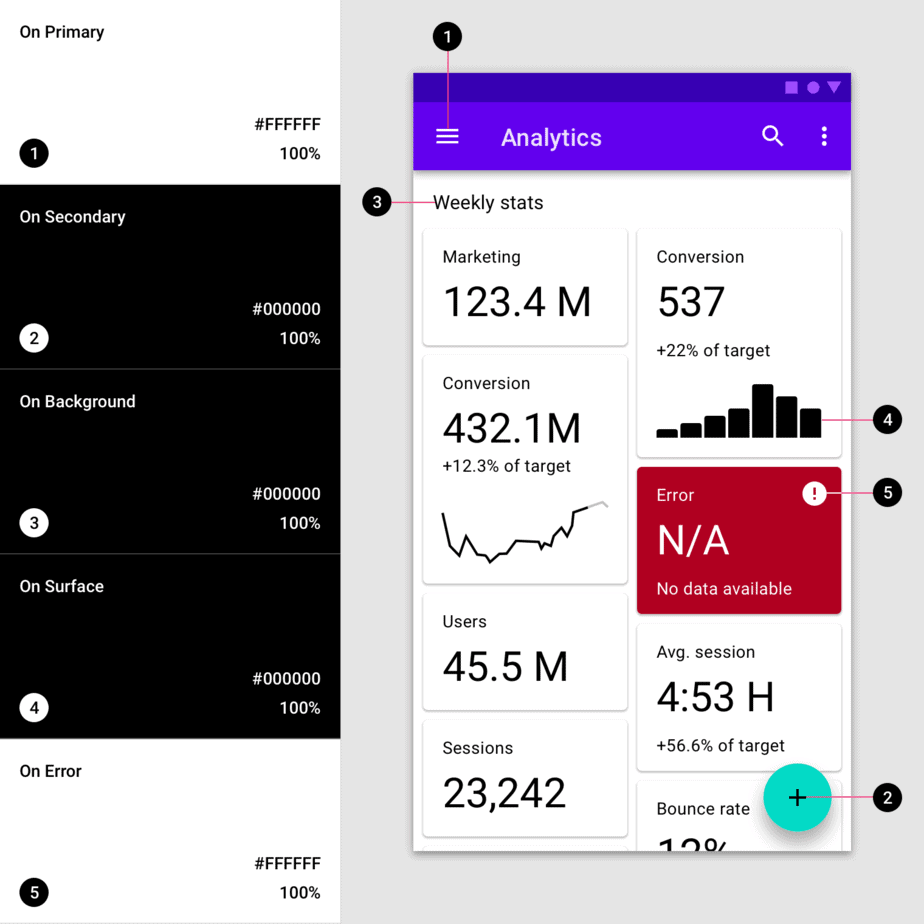
با توجه به این که عناصر رنگی که گاهی اوقات “On” یا بالای سطوح اصلی قرار می گیرند که از رنگ اصلی، رنگ ثانویه، رنگ سطح، رنگ پس زمینه یا خطا استفاده می کنند. اینها با استفاده از نام دسته اصلی (مانند رنگ اصلی) با پیشوند “On” برچسب گذاری می شوند. (On Primary)
رنگهای “On” بیشتر برای متن ، آیکانها و حاشیه ها بکار میرود. بعضی اوقات، روی سطوح هم اعمال میشن.

رنگهای جایگزین – alternative colors
سیستم رنگی Material Design از رنگهای جایگزین پشتیبانی می کند. اینها رنگهایی هستند که به عنوان گزینه های جایگزین برای رنگهای اصلی و ثانویه برند شما استفاده می شوند. اپلیکیشن ها میتونن از رنگ های جایگزین برای ایجاد یک تم متمایز در بخش های مختلف اپ استفاده کنن.
بهترین کاربرد رنگهای جایگزین در موارد زیر است:
- اپلیکیشن هایی با تم روشن و تاریک
- اپلیکیشن هایی با تم مختلف های در بخش های مختلف
- اپلیکیشن هایی که به عنوان بخشی از مجموعه محصولات وجود دارند (برنامه های کمکی یا پلاگین های یک اپ اصلی رو در نظر بگیرید)
- از رنگهای جایگزین باید با احتیاط استفاده شود زیرا حفظ یکپارچگی اونا با رنگهای تم اصلی می تونه چالش برانگیز باشه.
[newsletter-pack newsletter=”8661″ style=”default” si_style=”default” show_title=”0″ heading_style=”default”][/newsletter-pack]
نکته پایانی در مورد اصطلاحات رنگ ها در رابط کاربری
درست است که این مقاله به اصطلاحات مربوط به رنگ در طراحی رابط کاربری پرداخته است اما شما این عبارات را در اکثر برنامه های طراحی و حتی در برنامه نویسی نیز می بینید. پس شما با یادگیری درست این عبارات با خیلی از برنامه ها طراحی نیز آشنا شده اید که از جمله آن می توان به فتوشاپ، ایندیزاین اشاره کرد.
بیشتر بخوانید:
اصول طراحی رابط کاربری برای تلویزیون
طراحی رابط کاربری موبایل ۱۰۱: pixels, points و resolutions
طراحی رابط کاربری موبایل ۱۰۱: Strokes در فتوشاپ
آموزش جامع CSS: چطور از رنگها بدرستی استفاده کنیم؟



