
پیشگفتار قبل از ادامه مقاله طراحی رابط کاربری برای تلویزیون
نکاتی قبل از خواندن متن: من برای اینکه یک رابط کاربری برای تلویزیون طراحی کنم یک سری تحقیقات انجام داد و این یک مقاله خوب از سایت toptal بود که من اون رو ترجمه کردم که همه بتونن استفاده کنن. نکته ای که هست بعضی از کلمات رو من به صورت انگلیسی نوشتم و اونم به این دلیل که اگر به فارسی ترجمه اش میکردم کلا نامفهوم یا گیج کننده میشد. علاوه بر اون در جاهایی برای اینکه بهتر منظور مطلب رو بهتر متوجه بشید من توضیحات و یا مثالی رو در پرانتز آوردم.
مواد لازم برای طراحی رابط کاربری تلویزیون
تماشای تلویزیون نسبت به چند دهه قبل خیلی فرق کرده است. این به این معنیه که ما دیگه به کنترل و انتن های کابلی نیاز نداریم تا برنامه ای برای دیدن داشته باشیم.
امروزه ما از تلویزیون های هوشمند، دانگل های مختلف از قبلی Amazon Fire و یا Roku، Apple TV و یا حتی از کنسول های بازی ایکس باکس و Playstation استفاده میکنیم و هر کدام از این دیوایس ها رابط کاربری قدرتمندتری نسبت به تلویزیون کابلی قدیمی شما ارائه می کنند.
امروز سرویس های استریم محتوای مالتی مدیا از قبیل Hulu, Netflix و یا Amazon به حدود 26 درصد از جامعه ای آماری در سراسر کره ی زمین ( جامعه ی آماری Nielsen) دارند سرویس می دهند و این عدد بسیار شگفت آور است.
و البته طبق این آمار هنوز 72 درصد از مردم از سرویس های اشتراکی (Subscription) بر روی تلویزیون های قدیمی خود استفاده میکنند.
در مقایسه با کامپیوتر ها و موبایل ها، طراحی رابط کاربری برای تلویزیون هنوز در مراحل اولیه است و این به پلتفرم کاملا متفاوت و نحوهای که ما محتوا را دریافت میکنیم ربط دارد. طراحی برای تلویزیون یک سری شرایط خاص رو نیاز داره که از جمله اون میشه به سایز صفحه نمایش و فاصله بیننده از تلویزیون، محدودیت های تکنیکی و روش استفاده از اون رو نام برد.
برخلاف رابط لمسی گوشی ها و تبلت ها، نحوه تعامل و کار با تلویزیون با D-Pad ( پد کنترل هدایتی – Directional control pad) که به وسیله کنترل تلویزیون یا دسته کنسول بازی انجام میگیره که این خودش به تنهایی به پیچیدگی طراحی کمک میکنه.

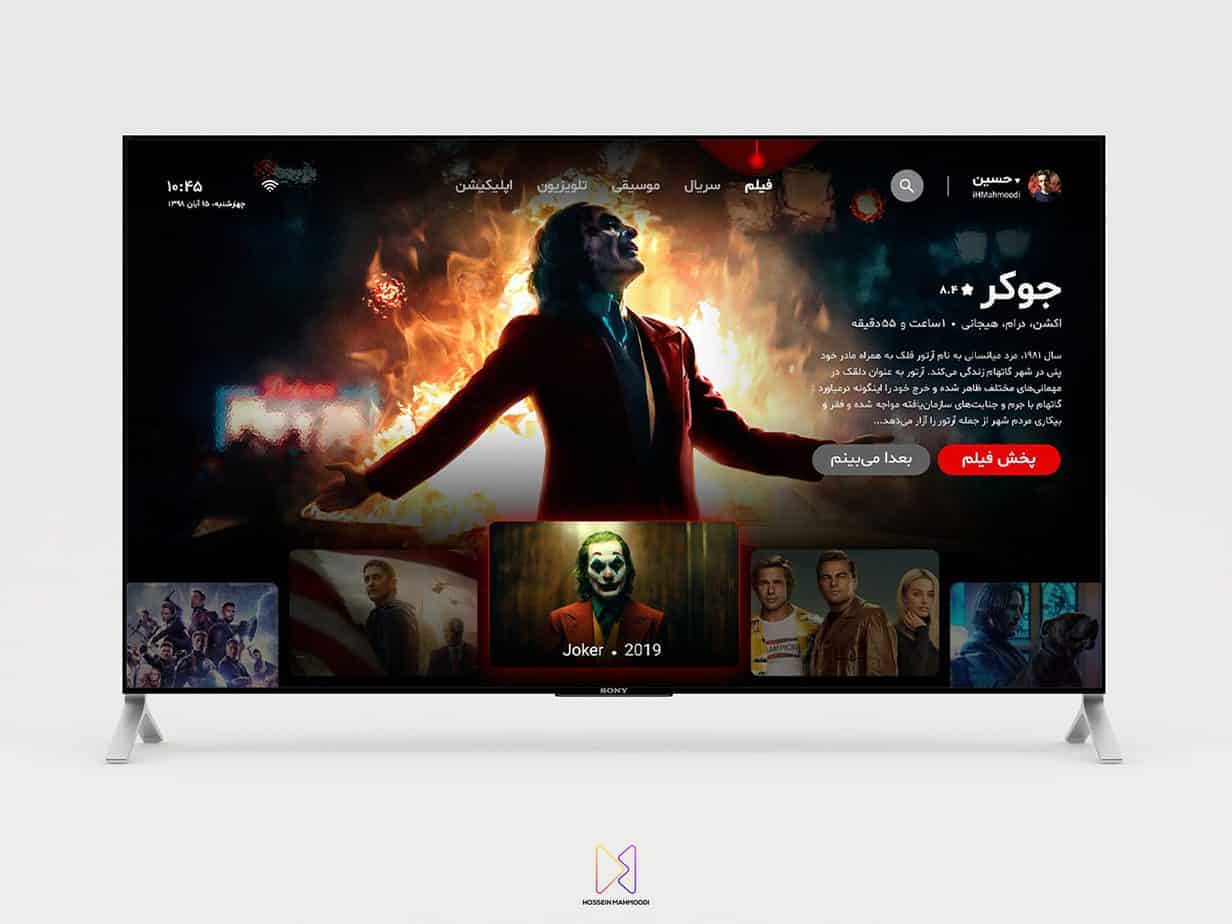
قبل از اینکه ادامه مطلب رو بخونید میتونید نمونهی رابط کاربری و صفحاتی که من برای تلویزیون های هوشمند طراحی کردم رو در پست زیر ببینید

صفحه نمایش
تلویزیون ها در طول زمان بسیار تغییر کردن و از یک وسیله از مد افتاده به یک صفحهی مینیمال زیبا که به دیوار وصل میشن تبدیل شدند.
در گذشته که یک تلویزیون بطور کامل یک اتاق نشینمن رو اشغال میکرد، از تکنولوژی استفاده میکردن که تصاویر رو بصورت نامناسب بر روی تلویزیون نمایش می داد به خصوص در حاشیه ها. برای حل این مشکل تلویزیون های CRT به بازار عرضه شدن که با overscan این مورد را حل میکرد. این به این معنی بود که تصاویر شفافتر و بهتر نمایش داده میشدن و در نتیجه حاشیه های تصویر دیگه خارج از مرز زاویه دید نبودن و یا کمتر بودن. (اطلاعات بیشتر در مورد overscan: منظور این بوده که اصل تصویر 5 در 3 بوده ولی در زمان نمایش در تلویزیون مقداری از اون کراپ میخورده و نمایش داده نمیشده و مثلا میشده 4.5 در 2.8 و اون مقدار اضافی باید نمایش داده میشده ولی به خاطر تکنولوژی صفحه مثلا در خارج از صفحه تلویزیون قرار میگرفته)
در گذشته که Broadcastersها (همون صدا و سیمای خودمون) از این موضوع آگاه بودن، از گذاشتن محتوا و اطلاعات مهم (مثل متن) در نزدیکی این حاشیه ها خودداری میکردن. برای حل این مشکل اونها یک ناحیه امن روی صفحه نمایش در نظر گرفتن که متن و محتوا بدون اینکه از دست بره (کراپ بشه/کات بخوره) در همه ی صفحه نمایش ها به درستی نمایش داده بشه.

به دلایل خارج از کنترل، overscan هنوز هم وجود داره، حتی در تلویزیون HD شما و مقدار اون در همه ی تلویزیون ها ثابت نیست (مثلا شما یک فیلم 16:9 دارید و صفحه نمایش برای اینکه درست اون رو نشون بده و در واقع کل محتوا رو در صفحه fit کنه میاد و دو تا کادر سیاه در بالا و پایین تصویر قرار میده ). پس برای اینکه اطلاعات اصلی و مهمتون رو از قبیل عنوان ها، اونها رو در ناحیه و فاصله امن از حاشیه تلویزیون قرار بدید. برای ناحیه امن استانداری وجود نداره. گوگل ناحیه امن رو باریک گرفته و اپل کمی بزرگتر. با تحقیقات بسیاری که من روی اینترنت انجام دادم این ناحیه امن حدود 85 تا 95 درصد کل صفحه نمایش هست.
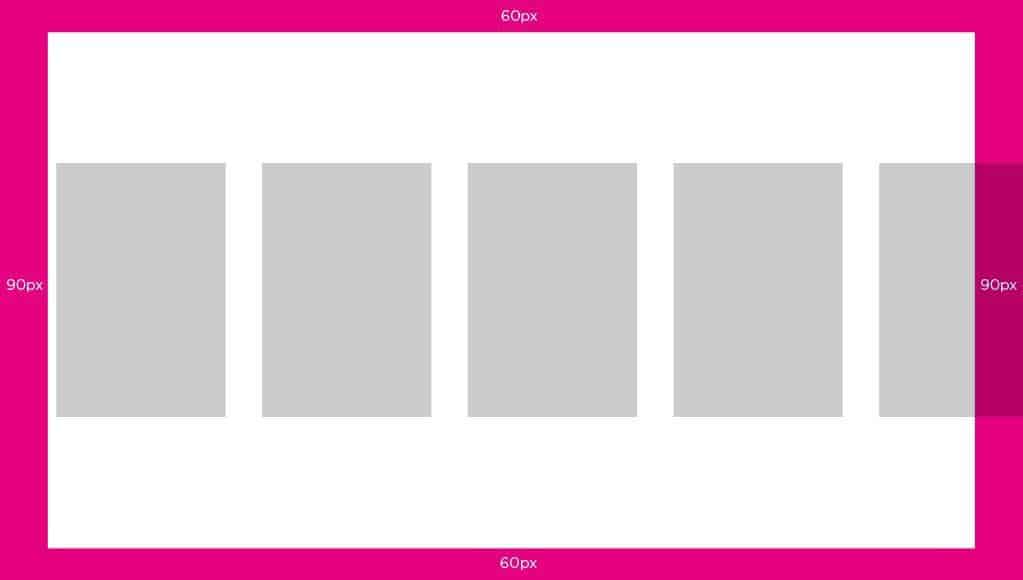
برای اینکه دیوایس های مختلفی وجود داره، ما یک فاصله امن تعریف میکنیم که در اکثر اونها بدرستی عمل میکنه، در نتیجه برای ایجاد فاصله امن 60 پیکسل از بالا و پایین و 90 پیکسل از دو طرف چپ و راست فاصله (padding) بدید و اطلاعات و محتوای مهم رو در این ناجیه فقط قرار بدید. برای شروع طراحی رابط کاربری تلویزیون یک canvas به اندازه 1920 در 1080 پیکسل درست کنید (فول اچ دی) و فاصله هایی که بالا گفته شد رو با خطوط راهنما مشخص کنید.

Navigation – ناوبری
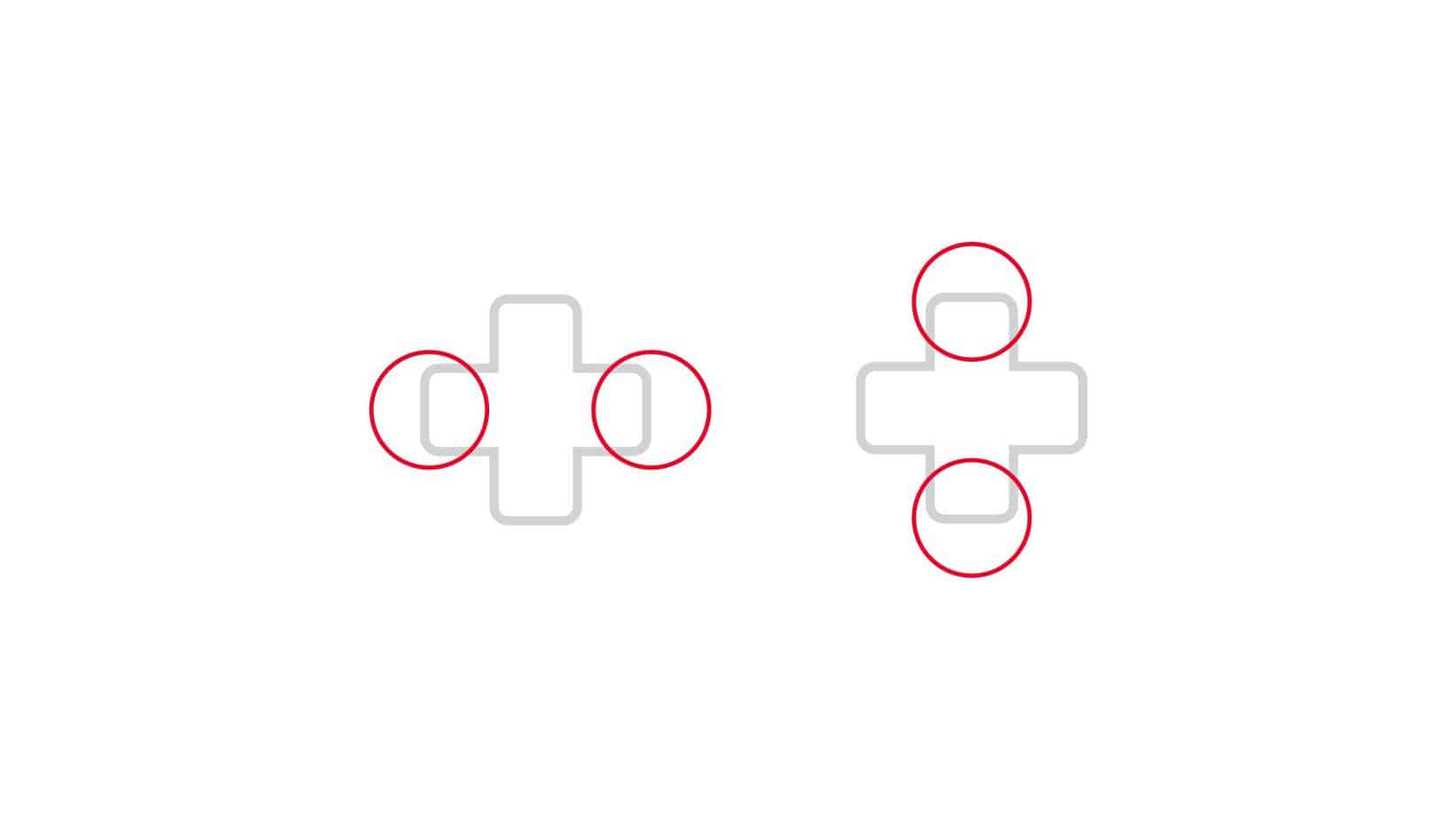
چطور جهت های 4 گانه به رابط های تلویزیون شکل دادند.
بعنوان یک طراح، سخت افزاری که ما میخوایم براش طراحی انجام بدیم یک سری الگو ها رو به ما تحمیل میکنه. بعنوان مثال در موبایل ما با swipe, tap,long press, pull و … با اون ارتباط برقرار میکنیم و یک سری اعمال رو انجام میدم.
تب ها و منو ها در تلویزیون بعنوان الگوی ناوبری تعریف میشن. تلویزیون ها یک canvas بزرگ در اختیار ما قرار میدن که اگر بدرستی از اون استفاده نکنیم، براحتی پیچیده و گیج کننده میشن. دیدن ردیف های طولانی از محتوا و نشان دادن هر قسمت از اون بصورت بزرگ به کاربر بعنوان یک استاندارد در رابط های کاربری تلویزیون ها تعریف میشن.

برخلاف موبایل ها که ما اکثر کارها رو به وسیله انگشت هامون انجام میدیم، اکثر رابط های کاربری تلویزیون ها بوسیله D-Pad ها و با فاصله از صفحه نمایش کنترل میشن.
چه روی کنترل تلویزیون و چه روی دسته کنسول، D-Pad ناوبری رو به چهار جهت اصلی محدود میکنه: بالا، پایین، چپ و راست.
هر پلتفرمی هم این رابط رو به زبان خودش سفارشی کرده، بعنوان مثال در دسته کنسول ایکس باکس Triggers ها یک حالت بالا و پایین بردن صفحات رو انجام میدن در صورتی که bumpers ها برای حرکت بین تب های محتوا استفاده میشن. (مثلا شما روی یک فیلم قرار دارید و اطلاعاتش نمایش داده میشه، با زدن دکمه چپ میرید روی فیلم کناری و اطلاعات اون به نمایش در میاد)
این 4 دکمه بود در صورتی که هر پلتفرم دکمه های دیگه ای هم داره که کارهای دیگری رو بصورت اختصاصی در اون اینترفیس پلتفرم انجام میدن.

مورد مهم و حیاتی بعدی در اینترفیس تلویزیون ها حالت Focus است. بدون لمس صفحه و بدون موس کاربران باید قادر باشن که بین المنت هایی که میخوان حرکت کنن و هر کدوم رو خواستن انتخاب کنن. در حالی که کاربر در بین عناصر صفحه جا به جا میشن، باید با یک حالت مثل هایلایت المنت انتخابی اون رو به کاربر نشون بدیم.


حالت های Focus و Highlight زمانی که میخواهید برای تلویزیون اینترفیس طراحی کنید بسیار مهم هستن. یک حالت Focus کاملا مشخص به کاربر کمک میکنه بدونه الان چه چیزی رو انتخاب کرده و به کجا داره میره و در کل باعث میشه و ناوبری راحتی داشته باشه. وقتی که کاربر برای مدت خیلی کمی میره (فرضا میره توی آشپزخانه و بیاد ? )و برمی گرده، کاملا باید مشخص باشه قبلا وضعیت ناوبریش کجا بوده و چه حالتی داشته.
هر آیتمی روی صفحه باید با نشانگر (کُرسِر – Cursor) قابل دستیابی باشه و همیشه مشخص باشه نشانگر کجا داره میره و میتونه بره.
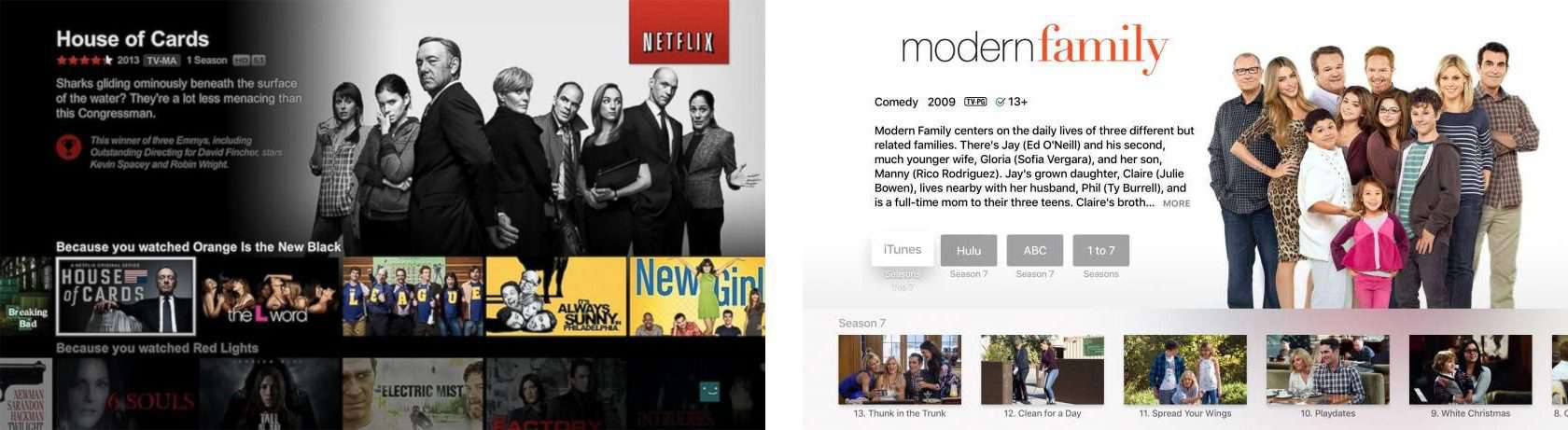
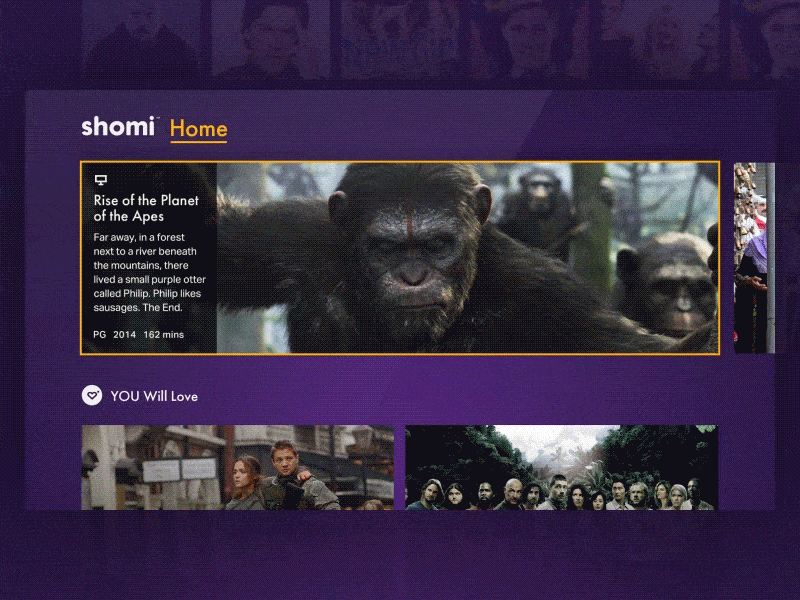
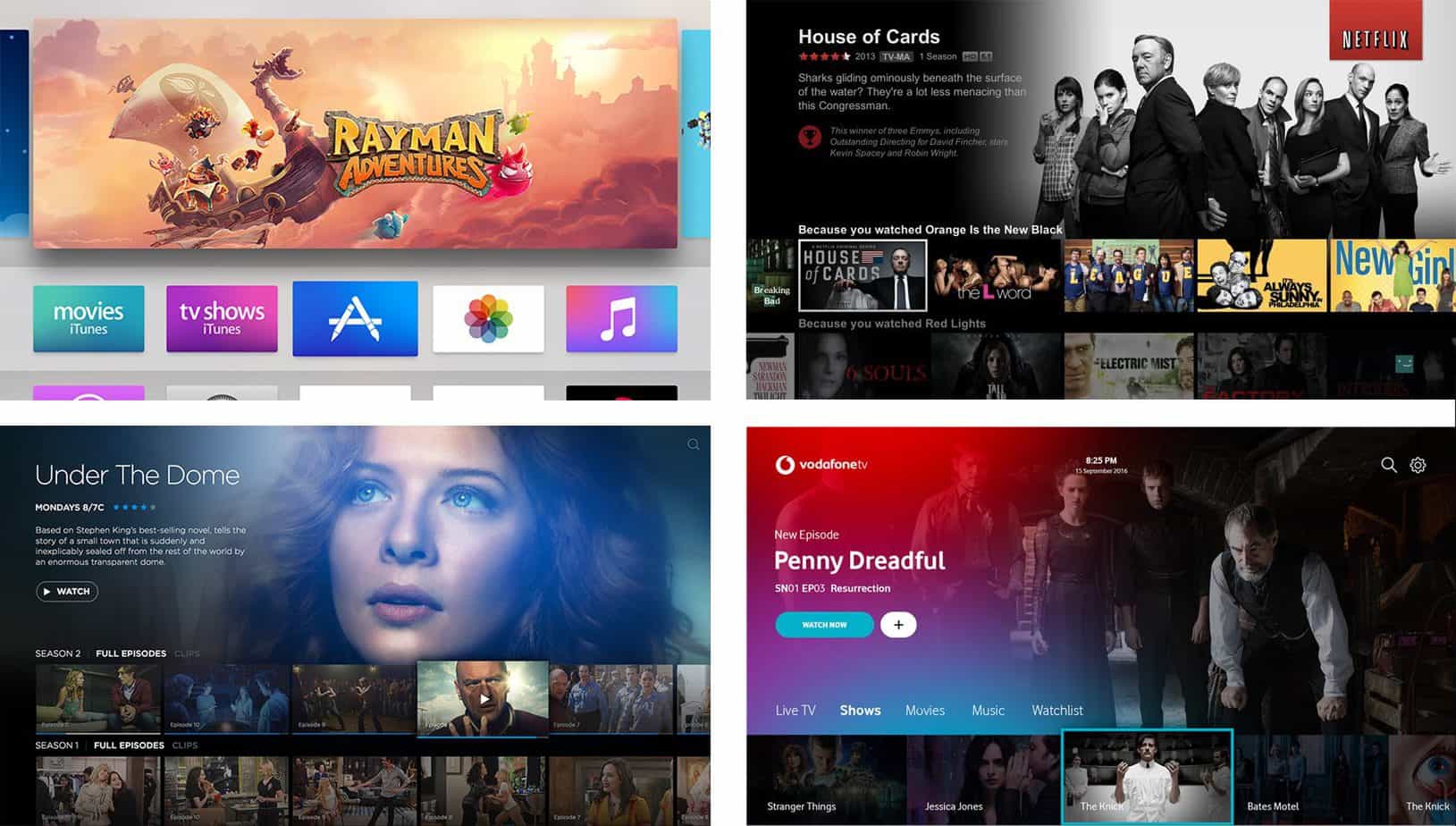
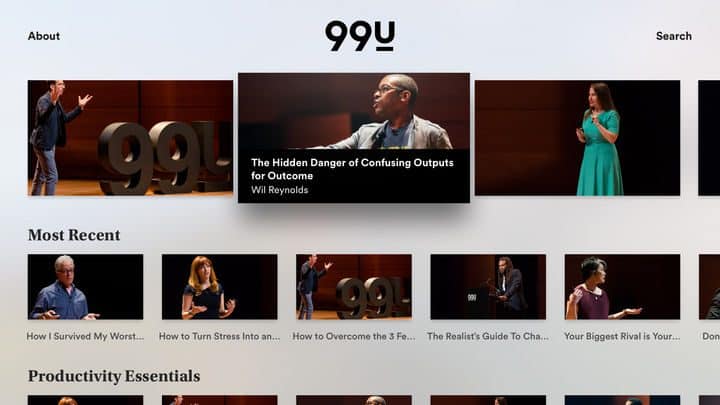
تصاویری که در زیر میبینید مشخص نیست که حالت کاربر/نشانگر/حالت focus کجا قرار داره. کاربر باید در هر لحظه بدونه در چه وضعیت و در چه مکانی قرار داره و اگر رفت و برگشت براحتی بتونه از آخرین وضعیتش مطلع بشه و اون رو ادامه بده.




تایپوگرافی
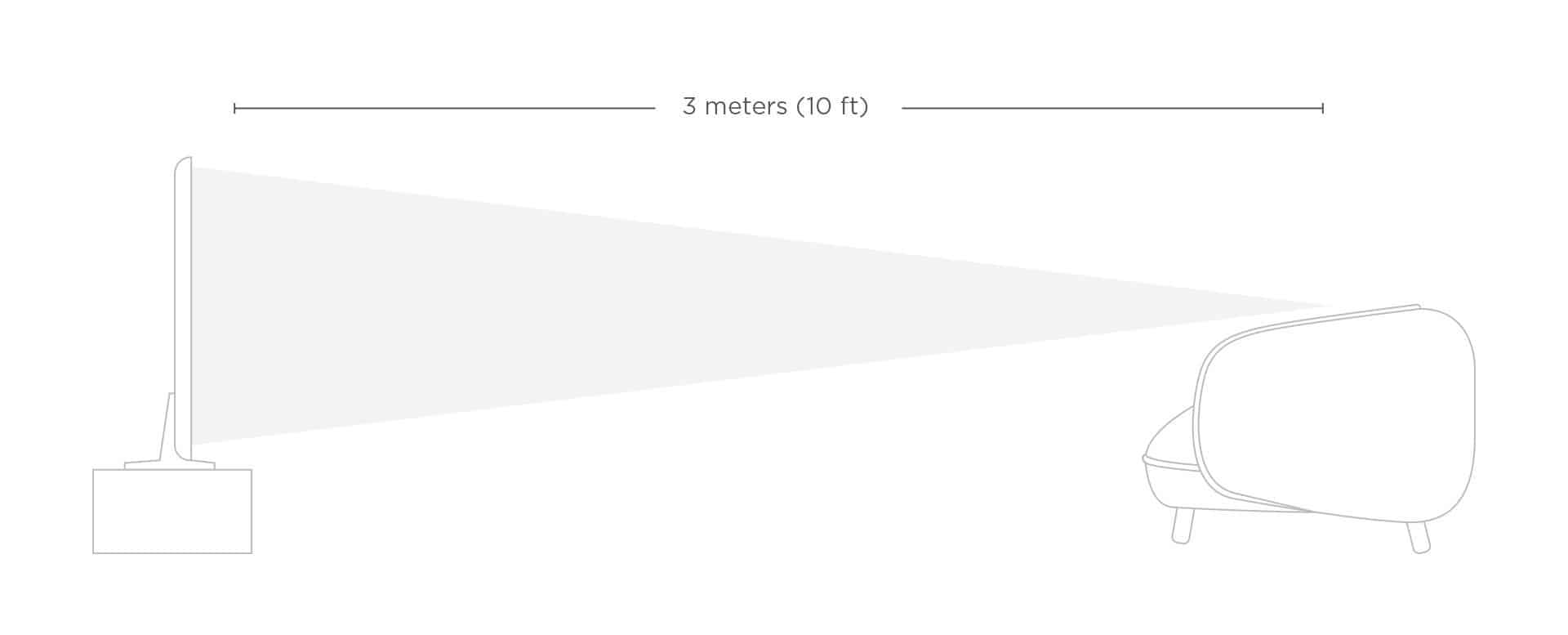
خواندن از فاصله 3 متری.
اپلیکیشن های تلویزیون معمولا برای حالتی طراحی شدن که شما حدود 3 متر از تلویزیونتون فاصله دارید. برخلاف موبایل و دسکتاپ، تلویزیون بیشتر حالت ” تکیه بدید و ریلیکس کنید” داره. در نتیجه با توجه به این فاصله و شرایط، برای طراحی اینترفیس باید مقداری متفاوت از وب و موبایل عمل کنیم.

صفحه نمایش تلویزیون از موبایل و مانیتور دسکتاپ بزرگتره ولی باید از فاصله دورتری بهش نگاه کنید. خوانایی یک ویژگی مهم حساب میشه که به این معنی هست که سایز متن ها و دیگر عناصر داخل صفحه باید بدرستی تنظیم بشه.
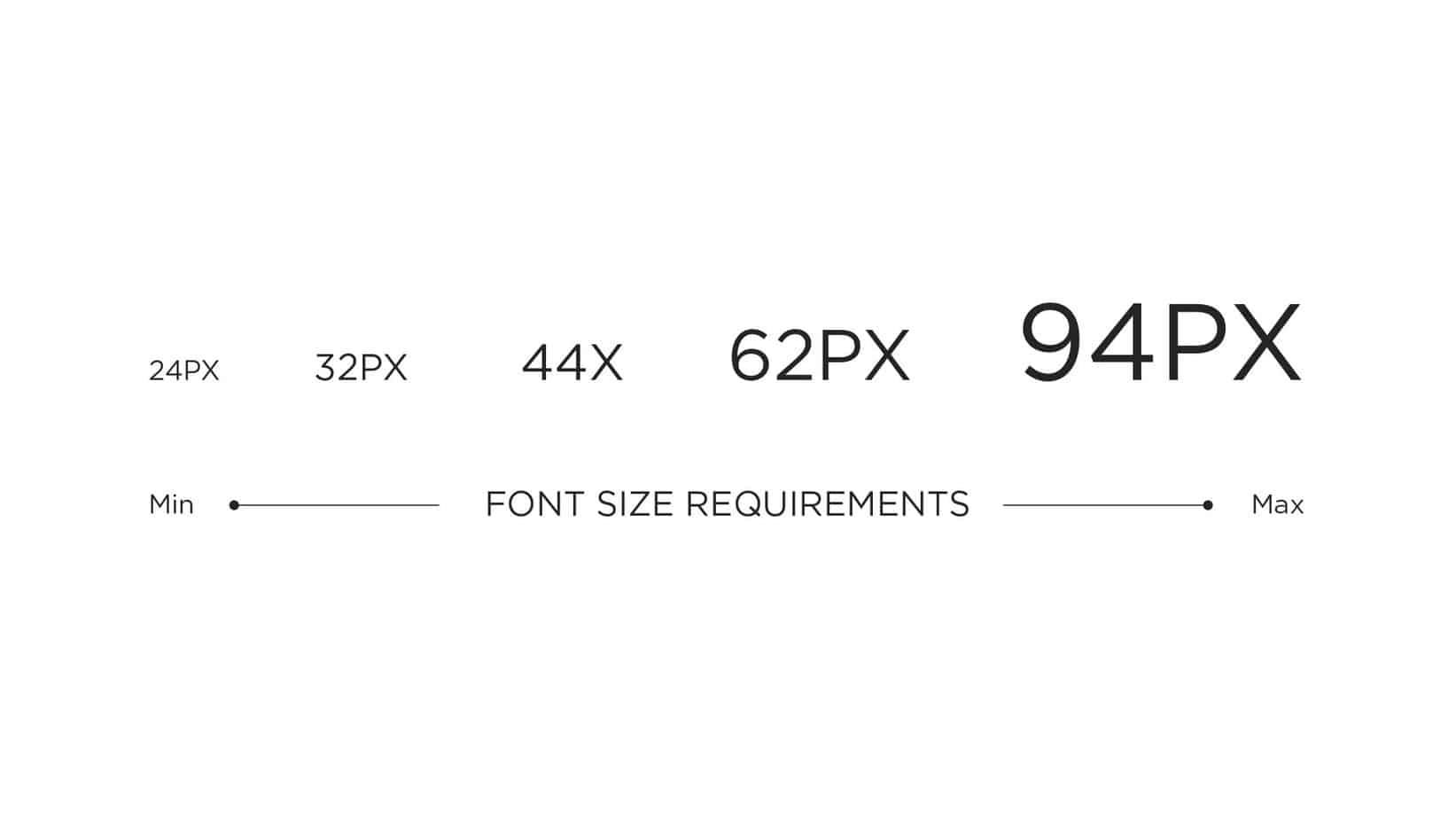
بسته به سن شما، سایز 18px کمترین خوانایی رو داراست و فقط برای لیبل های غیرمهم استفاده میشه. در نتیجه سایز فونت شما نباید کمتر از 24px باشه و این کمترین مقداری هست که من برای هر نوع کاربر و سنی مناسب میدونم.

کلید تایپوگرافی موفق در تلویزیون اینه که مرتب سایزهای مختلف رو تست کنید. Thin و small ممکن هست روی مانیتور شما واضح و تمیز نشون داده بشه ولی روی تلویزیون ممکن هست غیر قابل خوندن باشه.
Scan Lines
اسکن خطوط چیه؟
برخلاف صفحه نمایش های دسکتاپ، موبایل و تبلت، تصاویر بر روی تلویزیون از ترکیب خط های اسکن فرد و زوج تشکیل شده. تلویزیون به طور مرتب و با سرعت این خطوط رو رندر میکنه (یکبار خطوط فرد و یکبار زوج، ولی سرعت اینقدر زیاده که متوجه نمی شوید)
هر پیکسل تنها (یا هر خط پیکسل) که در یک خط اسکن بیافته باعث سوسو زدن و لرزش تصویر میشه (دوربین گوشی موبایل بگیرید روی صفحه های مانیتور قدیمی)
برای اینکه از سوسو زدن ایتم های روی صفحه جلوگیری کنید، باید خطوط تون رو بر روی عدد زوج قرار بدید و نه نازک تر از 2px. این مورد رو وقتی دارید بصورت چند پلتفرمه کار میکنید و میخواهید طرح های پلتفرم دیگه رو به همدیگه تبدیل کنید باید در نظر داشته باشید.
راه دیگه ای که باعث جلوگیری از تشکیل این خطوط تار و ناخوانا میشه اینه که همیشه طرحتون pixel prefect باشه ( مثلا سایز متنی که دارید 24 پیکسل باشه نه 24.7 پیکسل)
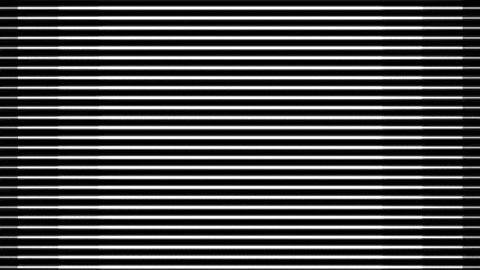
تصویر زیر یک مثال خوب از اینه که خطوطی که طراحی شدن از اعداد غیر زوج و اعشاری استفاده میکنن.

رنگ
صفحه نمایش تلویزیون محدودیت هایی دارد.
اولین موردی که باید در نظر داشته باشید اینه که تلویزیون ها مقدار خیلی بیشتری از gamma دارن نسبت به دسکتاپ، تبلت و موبایل ها. Gamma یعنی اینکه تفاوت در هر سطح روشنایی از رنگ خاکستری یا به زبان ساده تر سرعت روشن تر شدن رنگ تیره (روشن تر شدن = brighter)
ما دو برابر شدن نور رو با حالتی مثل “یکم روشن تر شده” درک میکنیم. وقتی به ویژگی روشنایی (brightness)، صفحه و تنظیمات دیگه می رسیم تعداد و تنوع تلویزیون ها زیاد میشه.
یک سری قوانین برای انتخاب رنگ وجود داره:
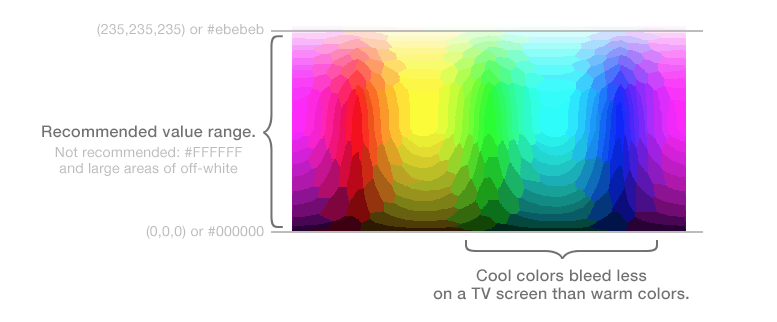
- رنگ های روشن در هنگام دیدن تلویزیون در شب و یا در اتاق تاریک ممکن هست ناملایم و زننده باشن.
- از استفاده بیش از حد از رنگ های اشباع (به خصوص قرمز) و استفاده سنگین و زیاد از رنگ سفید در عنصرها و یا پس زمینه خودداری کنید.
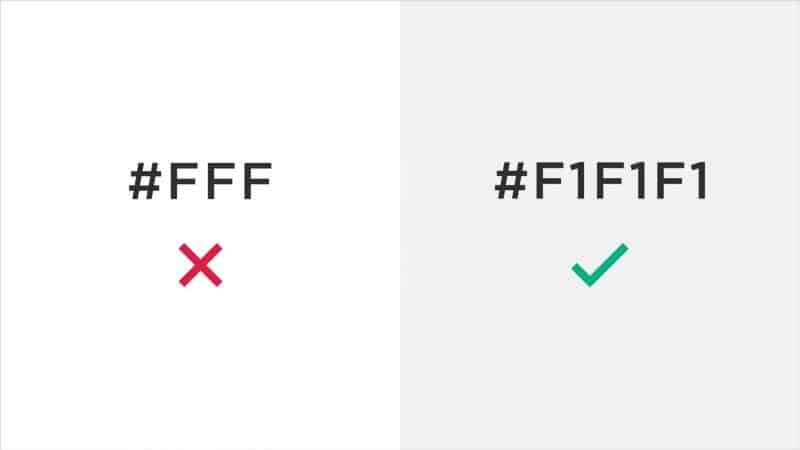
- سفید خالص (#FFF) باعث ایجاد هاله و سایر حواسپرتی ها می شود. وقتی که میخواید از رنگ سفید استفاده کنید پیشنهاد میشه رنگ #F1F1F1 رو برای جلوگیری از هر سوسو زدن استفاده کنید.
- برای افزایش خوانایی، مطمئن بشید که بین عناصر مختلف داخل صفحه کنتراست کافی وجود داره.


به صورت کلی قانون رنگ ها اینه که از تضاد رنگی خیلی شدید خودداری کنیم ( به خصوص رنگ های روشن در کنار رنگ های تیره) و همچنین از رنگ های خیلی گرم مثل رنگ های خیلی اشباع شده قرمز و زرد هم استفاده نکنیم. این رنگ ها در مقابل رنگ های کمتر اشباع شده و خنکی مثل آبی و سبز بیشتر حالت پخش شدگی دارند. همیشه رنگ هایی که انتخاب میکنید رو روی یک تلویزیون واقعی تست کنید تا نتیجه اونها رو بهتر ببینید. و در صورتی که امکان داشت بر روی چندتا تلویزیون اپلیکیشنتون رو تست کنید.
نکات پایانی
چیزهایی کوچکی که باید در نظر داشته باشید.
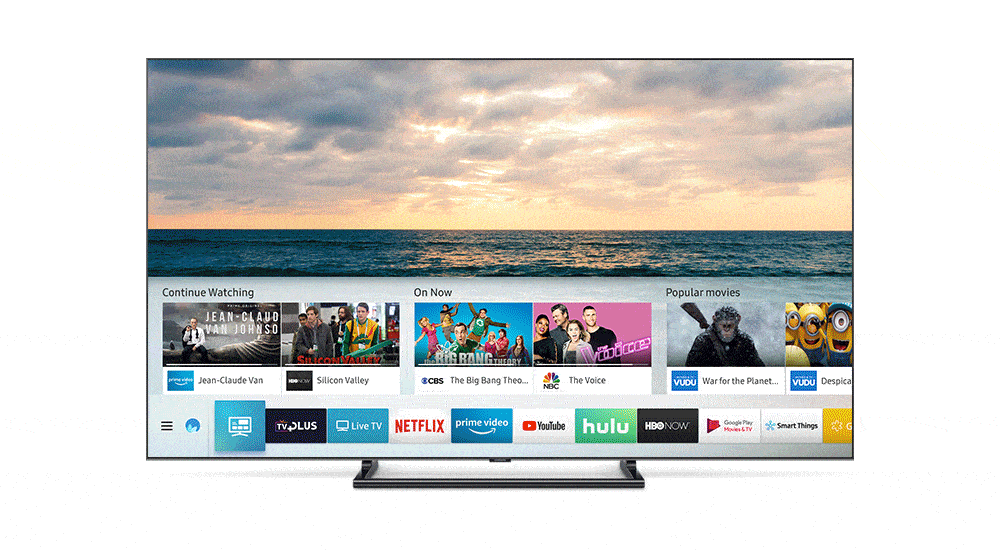
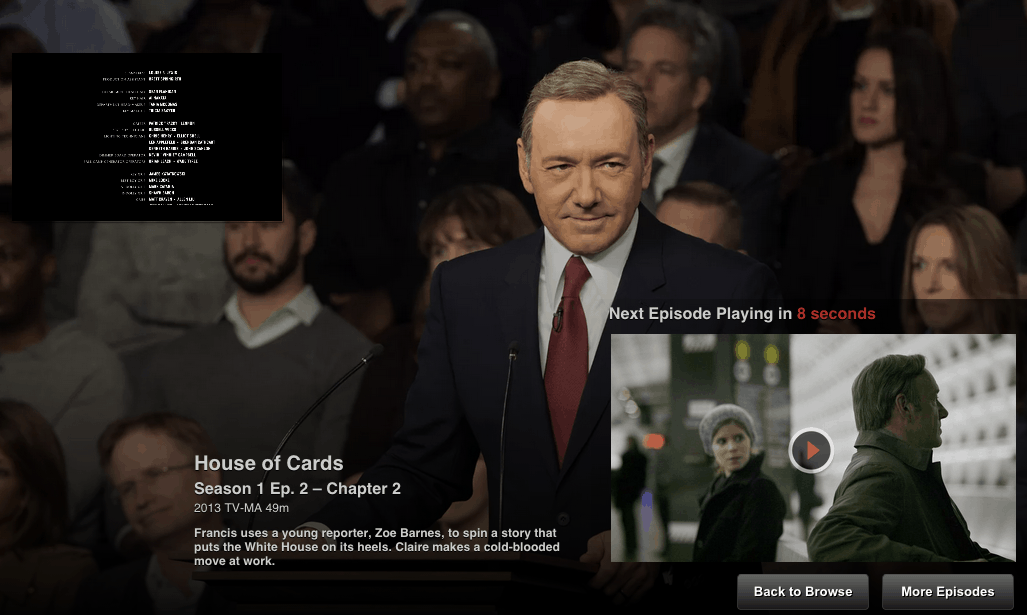
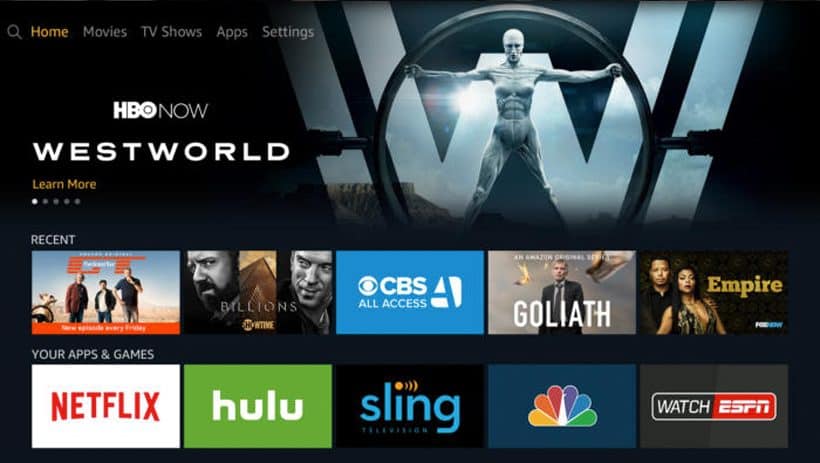
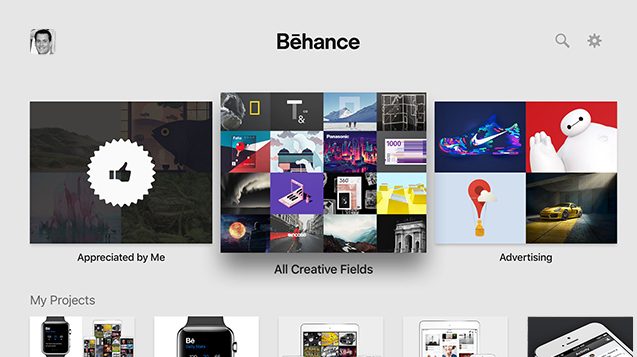
مهمترین چیزی که در زمان طراحی اینترفیس برای تلویزیون باید در نظر داشته باشید، سادگی و تعامل ساده است. رابط کاربری تلویزیون باید تمیز، ساده و بصری باشد. این به آن معنی است که سادگی و تمیز بودن اینترفیس با تراکم کم اطلاعات نمایشی (مثل متن و …) بدست میاد و بیشتر سعی کنید اطلاعات خیلی مهم را به نمایش بگذارید و شلوغ کردن اینترفیس با توضیحات اضافه و … خودداری کنید. عناصر باید به اندازه کافی بزرگ باشند تا از فاصله دور به راحتی دیده بشن.


به عنوان مثل در عکس بالا طراحی بسیار ساده و تمیز انجام شده، از کارت های بزرگ استفاده شده و حالت Focus هم با تغییر اندازه کارت و سایه انداختن بدرستی ایجاد شده. اطلاعات فقط در صورتی نمایش داده میشه که اون کارت در حالت hover باشه که به کاربر این اجازه رو میده که فقط بر روی کارت انتخاب شده تمرکز داشته باشه.




سلام
خیلی ممنون از مطلب آموزنده تون
طرح خودتون برای اپلیکیشن خاصی هست؟!
دوست دارم اگه برای اپ خاصی این طرح رو زدید اون اپ رو هم ببینم
سلام
متشکرم
خیر، طرح خودم کانسپت هست