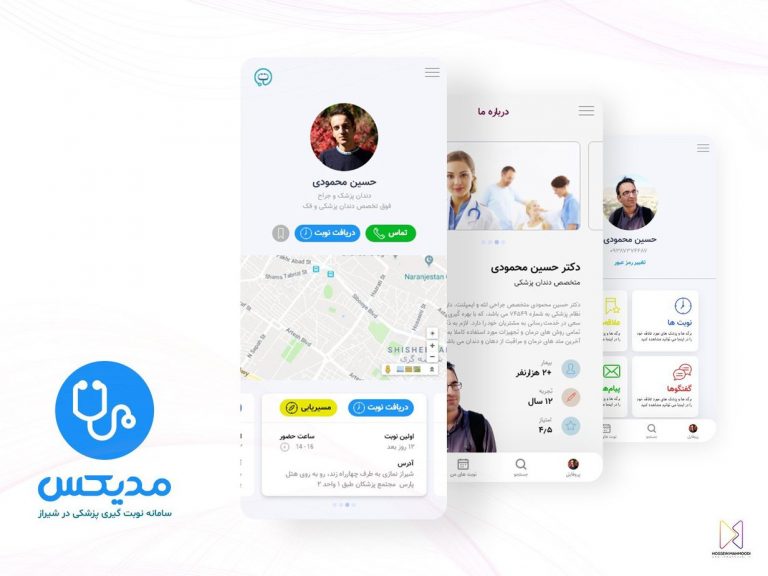
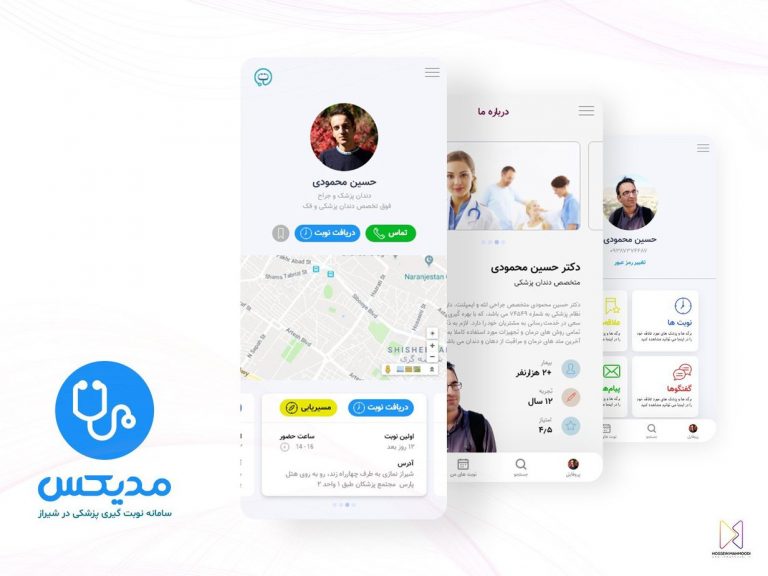
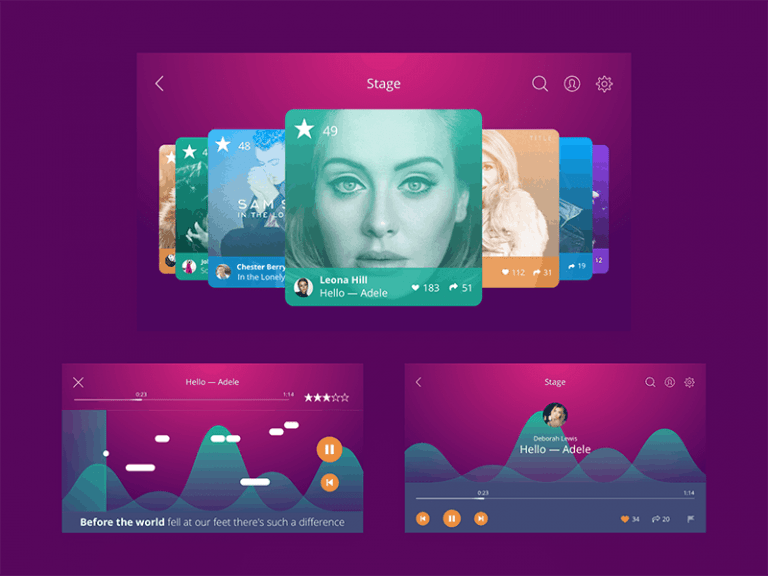
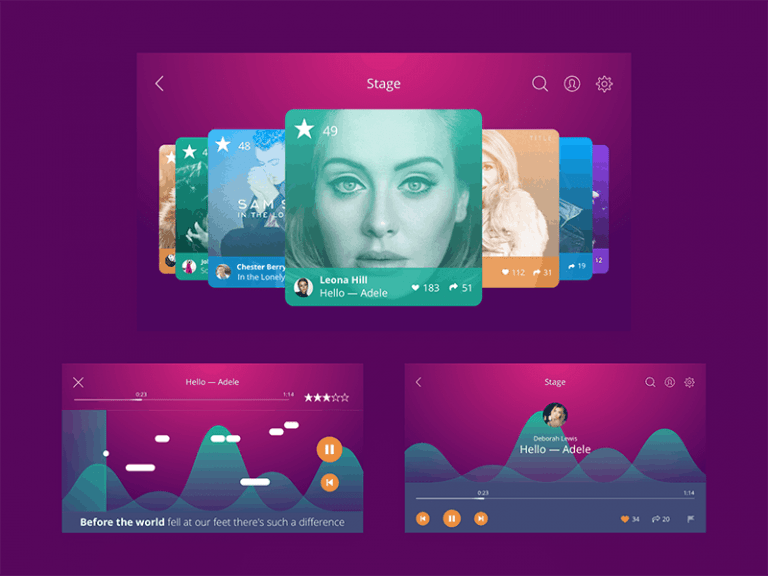
نمونهکار: رابط کاربری اپلیکیشن رزرو نوبت پزشکی Medix






نمونهکار: رابط کاربری اپلیکیشن پزشکی مِدیکس این یک اَپ نوبت گیری پزشکی بود که پارسال طراحیش کردم.از این اپلیکیشن 3 گروه استفاده میکنن: پزشکان، بیماران و منشی پزشکان. به این ترتیب یک بیمار در اپ میگرده دنبال پزشک مورد…

طراحی یک دکمه برای استفاده در همه جای طرح رابط کاربری با Xd به چه معناست؟ شما با استفاده از این ویژگی به راحتی می توانید یک دکمه را به عنوان دکمه ی اصلی طراحی کنید و بعد از آن…


پیشگفتار قبل از ادامه مقاله طراحی رابط کاربری برای تلویزیون نکاتی قبل از خواندن متن: من برای اینکه یک رابط کاربری برای تلویزیون طراحی کنم یک سری تحقیقات انجام داد و این یک مقاله خوب از سایت toptal بود…
نمونهکار: رابط کاربری تلویزیون هوشمند XOS با توجه به اینکه این روزها تلویزیون های هوشمند و یا اپ های مختلف از قبیل فیلیمو و … در دسترس اکثر افراد هست، در این طرح سعی کردم مواردی رو طبق اصول…
نمونهکار: رابط کاربری کارت پرواز XBoarding این طرح با توجه به سردرگمی مسافران در هنگام دریافت کارت پرواز طراحی شده تا کاربران بدون معطلی و بصورت دیجیتالی کارت پرواز و اطلاعات آن را در محیطی تمیز دریافت کنند. این طرح…
نمونهکار: رابط کاربری صفحه پرداخت بانک XPay این طرح بر اساس یک چالش طراحی شد که چطور میتوان صفحات درگاه پرداخت بانک ها را به خصوص در موبایل به گونهای باز طراحی کرد که کاربر اطلاعات را بدون سردرگمی و…