
ویژگی margin از ویژگی های مختصر نویسی می باشد که می توان بوسیله آن چهار ویژگی margin-top، margin-right، margin-bottom و margin-left را در یک اعلان تعیین کرد.
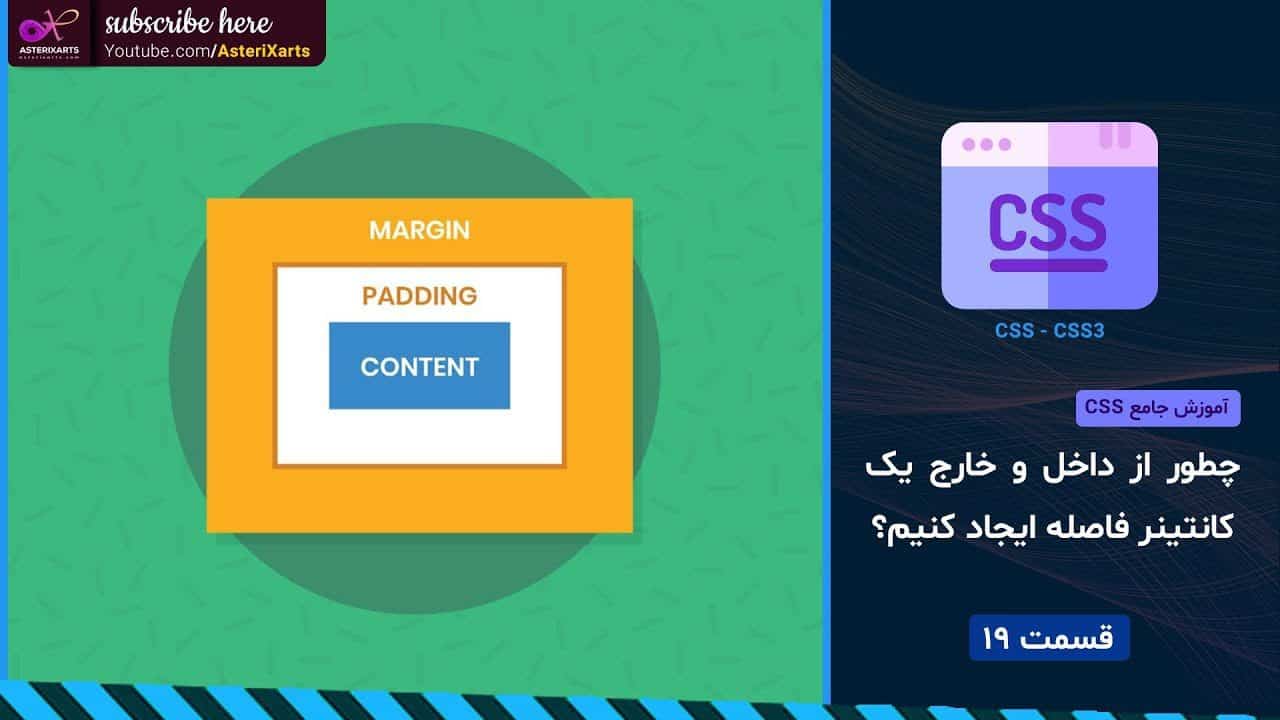
قبل از بررسی این ویژگی باید با Box Model در سی اس اس آشنا باشیم تا نواحی مختلف هر عنصر را بشناسیم.
margin باعث می شود تا بتوانیم بین عنصر و اطرافش فاصله ایجاد کنیم. مثلا اگر نیاز داریم تا لبه سمت راست عنصر با هرآنچه که در سمت راست آن است 100 پیکسل فاصله داشته باشد کافی است از margin استفاده کنیم.
ویژگی padding از ویژگی های مختصر نویسی می باشد که می توان بوسیله آن چهار ویژگی padding-top، padding-right، padding-bottom و padding-left را در یک اعلان تعیین کرد.
لیست پخش آموزش جامع سی اس اس به ترتیب:




