
خوب بعد از گذشت مدت زیادی و امتحانات دانشگاه با یک آموزش بسیار زیبا و کم نظیر برگشتیم!
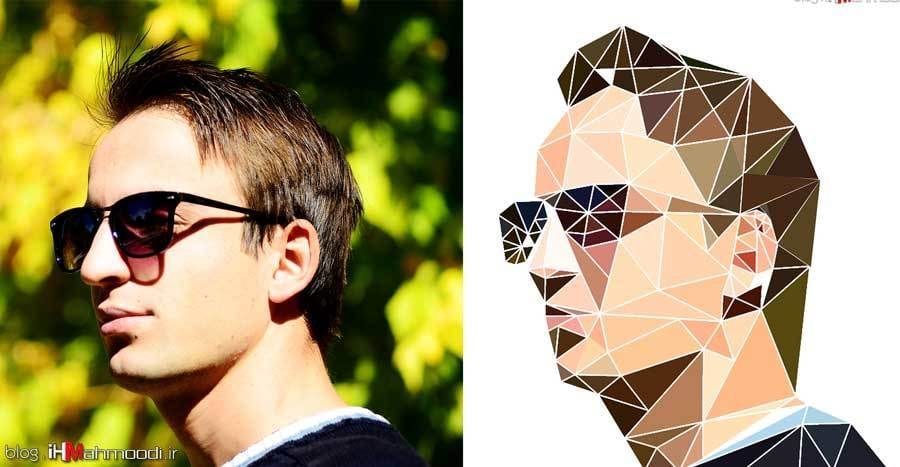
در این آموزش میخوایم عکس هاتون رو به صورت Low Poly در بیاریم!
این آموزش خیلی آسونه ولی یک مقداری صبر و حوصله نیاز دارید (حدود 2 تا 4 ساعت شاید درگیر باشید)
در ادامه مطلب بریم سراغ آموزش!
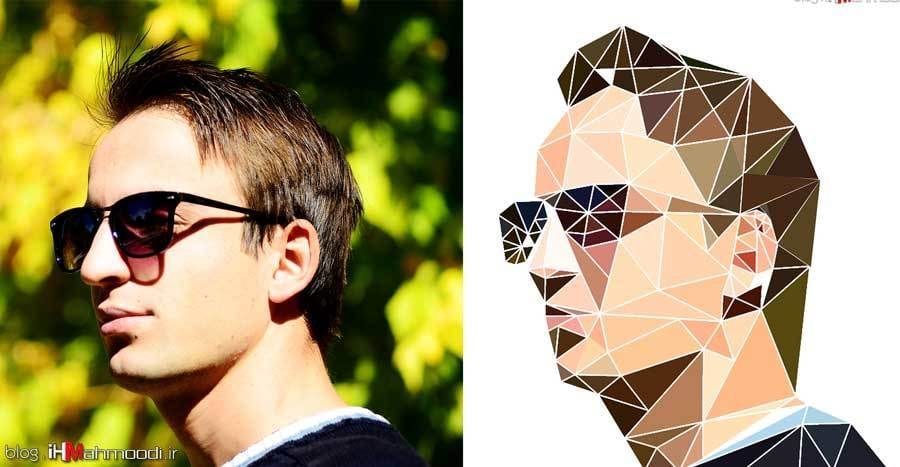
من برای این آموزش از عکس خودم استفاده کردم
نکته ای که باید در انتخاب عکس در نظر بگیرید اینه که عکس باید به صورت پرسپکتیو باشه بعنی به زبان ساده سه بعدی باشه یا از گوشه گرفته باشه(مثل عکس من باشه :D) دلیلش هم اینه که در آخر یک جلوه سه بعدی به عکس بده!

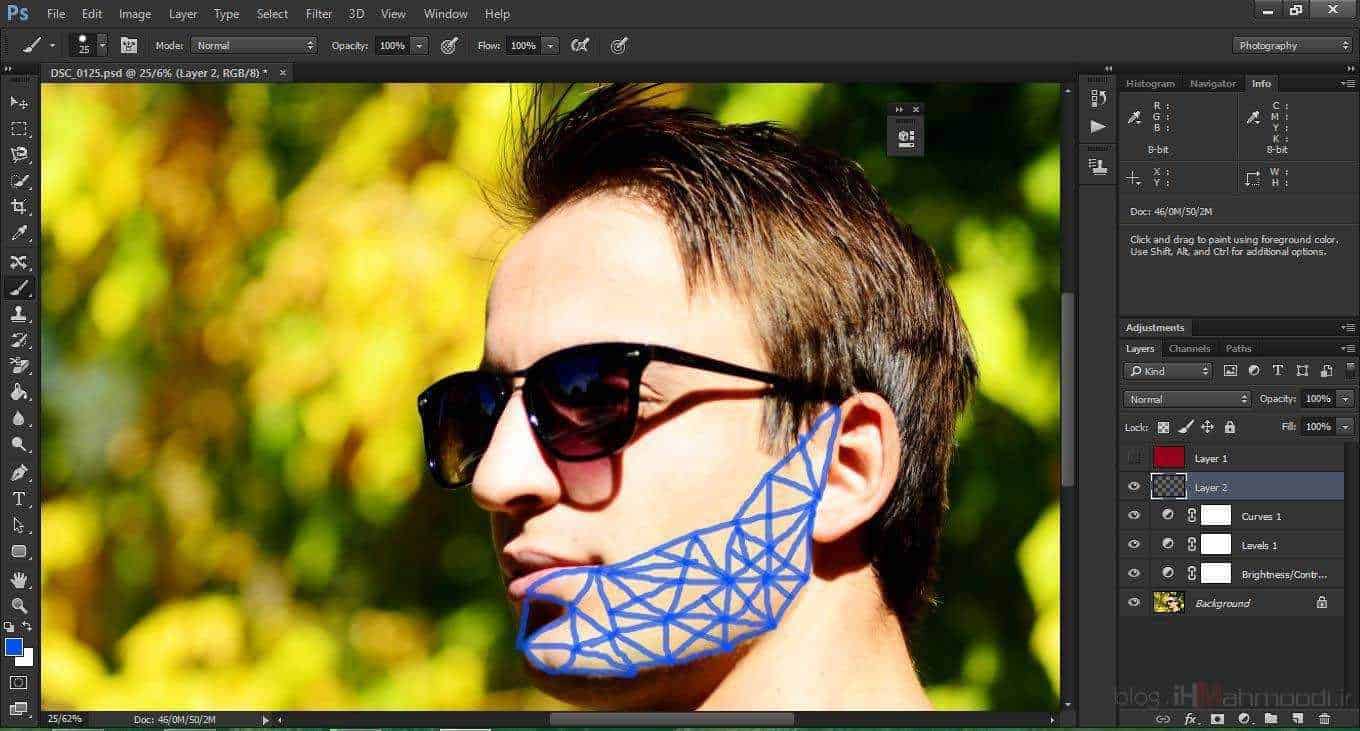
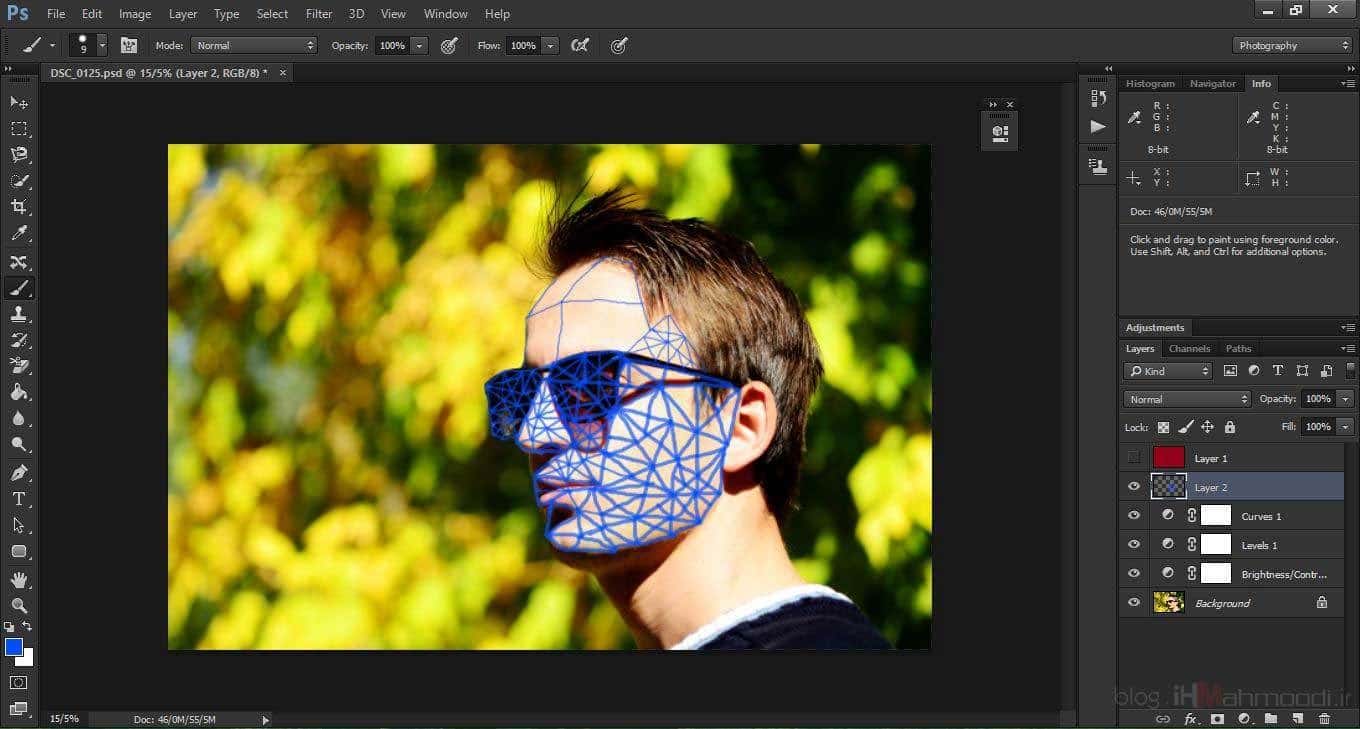
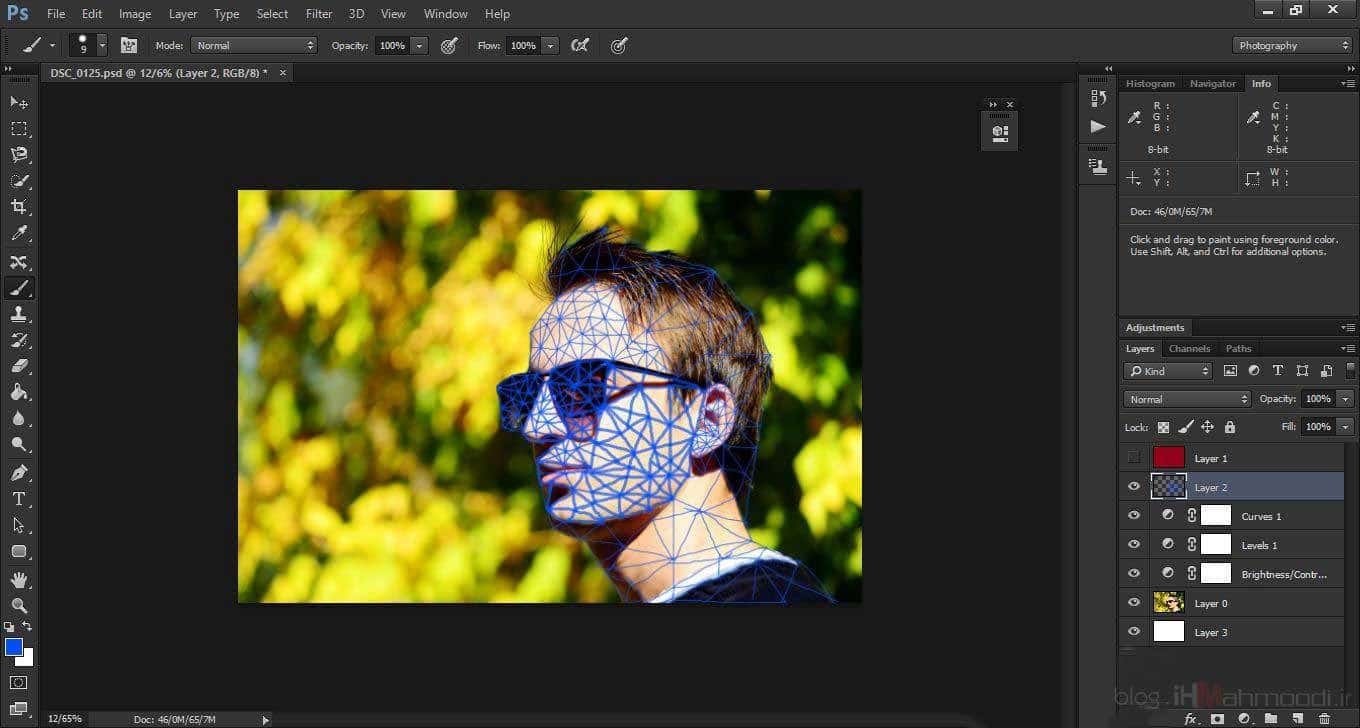
خوب عکس رو توی فتوشاپ باز میکنیم و براش رو انتخاب میکنیم و شروع میکنیم به مثلث کشیدن!!
درست متوجه شدید هیچ حقه ای درکار نیست و باید با دست شروع کنید به مثلث کشیدن چون هیچ برنامه بهتر از مغز انسان نمیتونه تحلیل کنه که کجا باید مثلث بکشه و کجا نکشه!
نکته ای که باید در مثلث کشیدن در نظر داشته باشید اینه که در جاهایی که پوستتون یکرنگ هست نمیخواد مثلث های ریز بکشید و برعکس جاهایی که رنگ ها عوض میشه باید مثلث ها رو خیلی ریز کنید تا جلوه ی زیبایی بده!

البته در تصویر من سایز براش رو یکم بزرگ گرفتم تا بهتر بتونید ببینید و این کار رو نمیخواد با دقت بالایی بکشید!

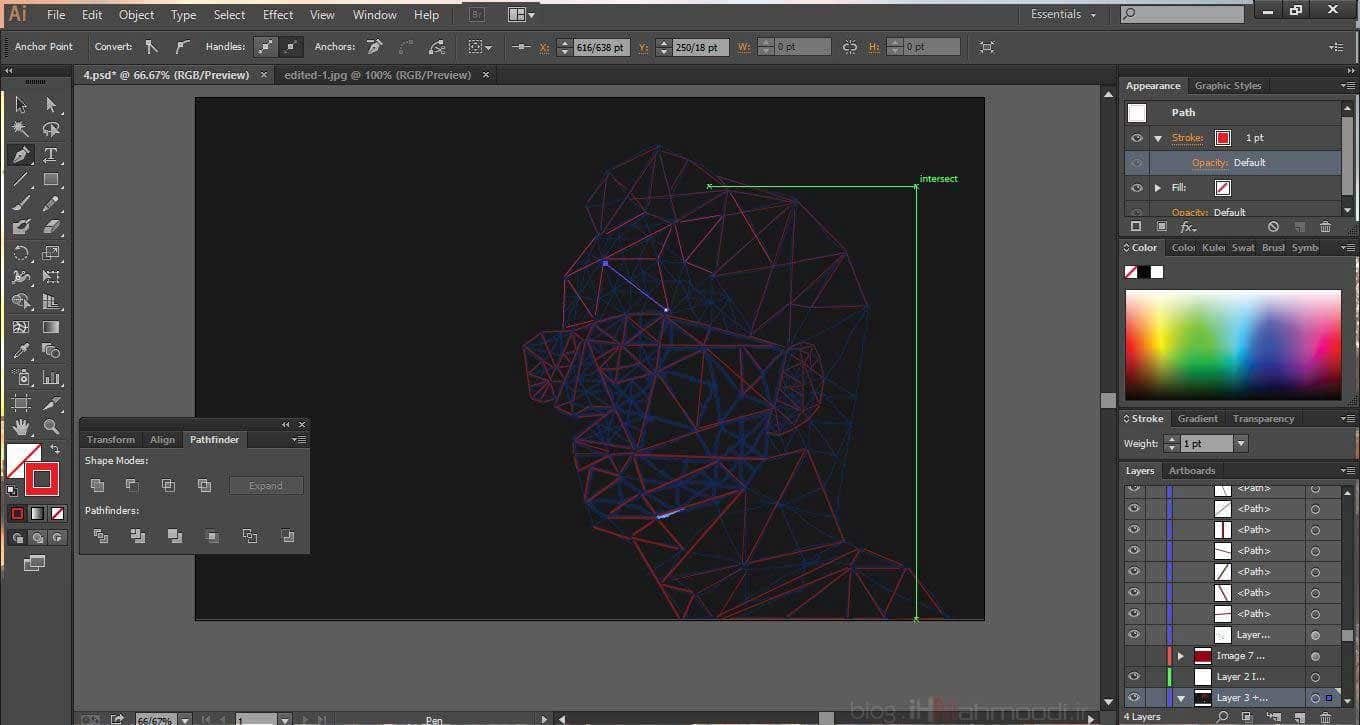
مرحله بعد اینه که بریم داخل ایلوستریتور و ابزار پن رو بر میدارید و شروع به کشیده مسیر یا Path میکنید روی همین خط هایی که کشید و نمیخواد به هم وصلش کنید فقط برای هر ضلع مثلث یک مسیر بکشید!

در این مرحله میخوام یک حقه یادتون بدم !
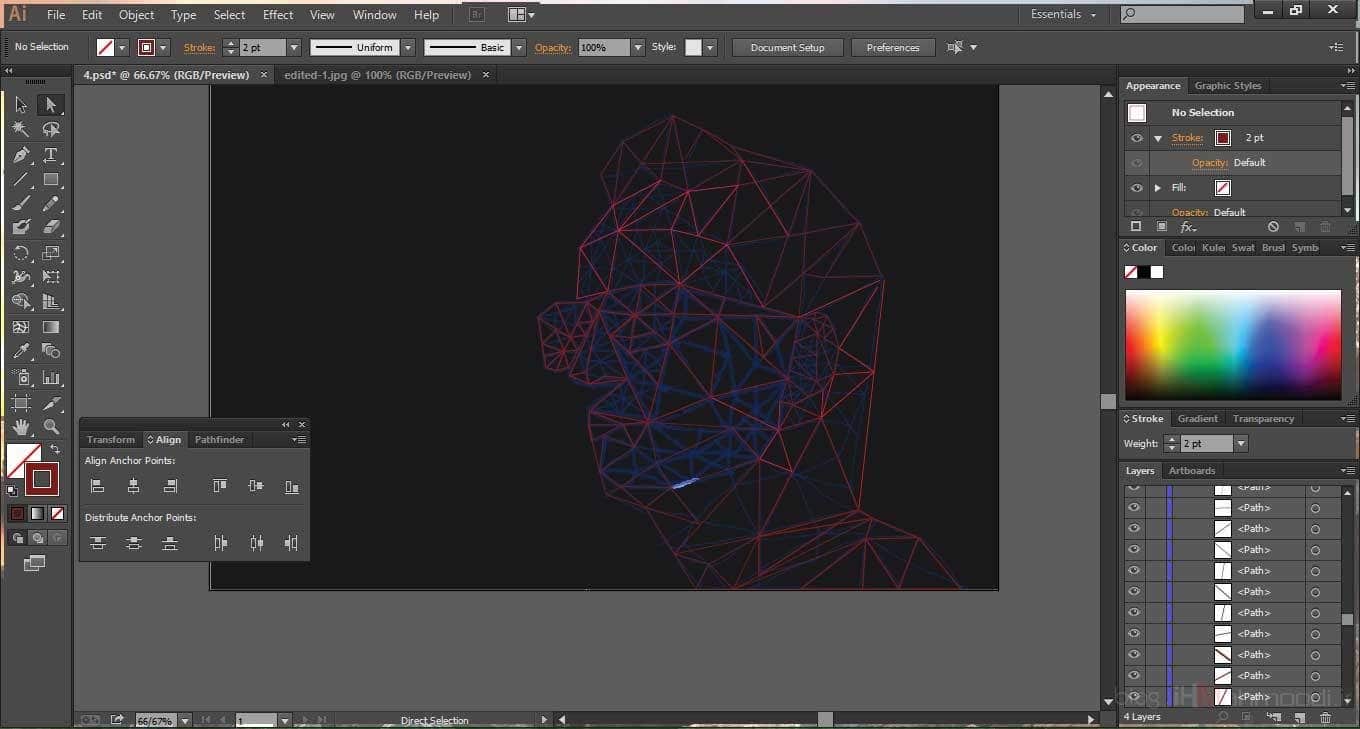
ابزار Direct Selection انتخاب کنید و سر مسیر هایی (نقاطی) که در یکجا جمع شده اند رو انتخاب کنید و از پنل Align گزینه Horizontal Align Center را در زیر بخش Align Anchor Points انتخاب کنید در نتیجه تمام نقاط بر روی همدیگه قرار میگیرن
این مرحله هم کمی طول میکشه ولی خیلی سریعتر از مرحله اول و دوم پیش میره!

در مرحله آخر دیگه آسونه اگر ایلوستریتور راحتید هر مثلث رو انتخاب کنید و با Eye droper رنگ وسطش رو انتخاب کنید و مثلث انتخابی رو با رنگ که انتخاب کردید پر کنید.
و بازم کار نهایی

امیدوارم از این آموزش لذت برده باشید و در شبکه های اجتماعی به اشتراک بگذارید تا بقیه دوستانتون هم استفاده کنند.
برای آموزش های بعدی میتونید عضو خبرنامه ما بشید و آموزش های رو در ایمیل خود داشته باشید.
[wysija_form id=”3″]
[facebook][tweet][digg][Google][pinterest]



