پرطرفدارترین روش ها برای شروع پروژه

در این پست آموزشی در اکانت اینستاگرامم می خواهیم به این موضوع بپردازیم که در شروع یک پروژه از چه روش هایی می توانیم استفاده کنیم.


















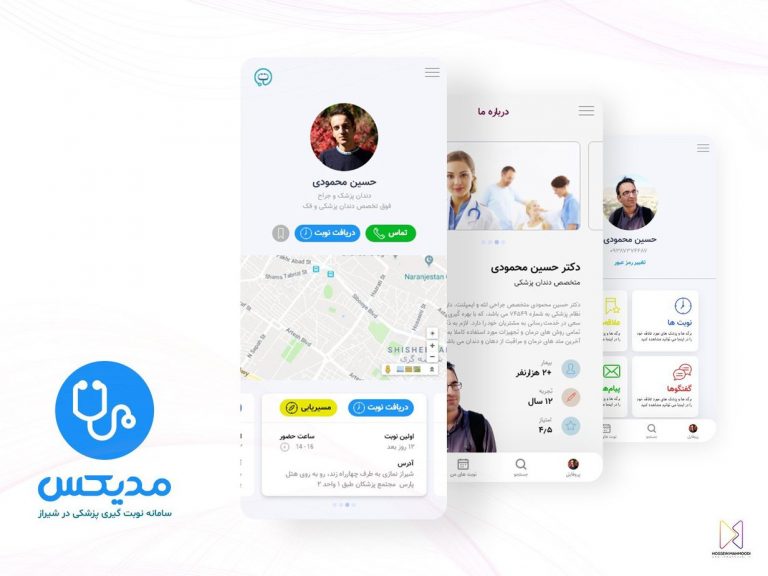
نمونهکار: رابط کاربری اپلیکیشن پزشکی مِدیکس این یک اَپ نوبت گیری پزشکی بود که پارسال طراحیش کردم.از این اپلیکیشن 3 گروه استفاده میکنن: پزشکان، بیماران و منشی پزشکان. به این ترتیب یک بیمار در اپ میگرده دنبال پزشک مورد…

طراحی یک دکمه برای استفاده در همه جای طرح رابط کاربری با Xd به چه معناست؟ شما با استفاده از این ویژگی به راحتی می توانید یک دکمه را به عنوان دکمه ی اصلی طراحی کنید و بعد از آن…