
تفاوت بین Pixels, Points و resolutions می تونه حتی برای طراح های با تجربه ای که قصد ورود به طراحی رابط کاربری موبایل رو دارند یا کسانی که با صفحه نمایش و نحوه کارکرد اون آشنا نیستن گیج کننده باشه.
در این مقاله درباره ی موارد بالا و کلماتی که بیشتر در طراحی موبایل به کار میرن بیشتر صحبت میکنیم و به یک سری سوال های مرتبط باهاشون هم جواب میدیم.
چه مواردی رو باید بدونم؟
زمانی که شما در مورد سایز های صفحه نمایش و تصاویر صحبت میکنید 6 مورد رو باید بدونید که عبارت اند از:
- Pixels (یک عنصر تصویر: یک تک نقطه رنگی روی صفحه یا کوچکترین عنصر که ما می تونیم رو یک صفحه نمایش اون رو کنترل کنیم )
- Screen sizes ( به اینچ=Inches هست)
- Resolutions (یک عرض x ارتفاع – مثال: 1920w x 1080h)
- DPI ( Dots per inch or pixels per inch )
- Points (یک کمیت اندازه گیری مستقل از رزولوشن که بیشتر برای iOS در موردش می شنویم)
- Density Independent Pixels ( یک کمیت اندازه گیری مستقل از رزولوشن که بیشتر برای Android در موردش می شنویم)
از موارد بالا Screen size, pixels, resolution و DPI در مورد خاصیت های فیزیکی یک صفحه نمایش صحبت میکنه، در صورتی که points به یک سیستم مختصات مستقل از دیوایسی که داره روی آن اجرا میشه اشاره میکنه.
نگران نباشید همینطور که به ادامه مطلب می پردازیم این مفاهیم بیشتر برای شما روشن میشن.
خوب بریم سراغ خاصیت های فیزیکی! (به قول خارجی ها shall we )
پیکسل چیه؟
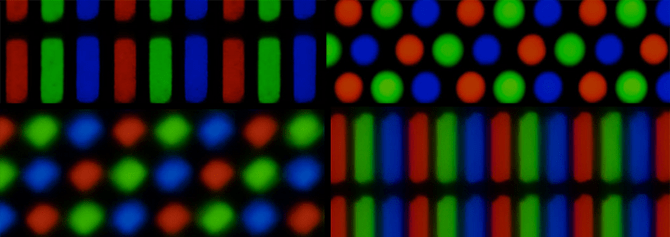
یک پیکسل شامل یک گروه از نقطه های رنگی هست (بصورت نرمال: قرمز، سبز و آبی) رو یک صفحه نمایش. با خاموش و روشن کردن اونا در شدت های مختلف، میشه تعداد زیادی رنگ و روشنایی رو درست کرد.
رنگ سیاه زمانی ساخته میشه که همه نقطه ها خاموش باشن (در اصلاح مقدارشون 0 باشه یا 000# )، و رنگ سفید زمانی ساخته میشه که همزمان هر سه رنگ اصلی یعنی قرمز و سبز و آبی با هم روشن باشن (در اصطلاح مقدارشون 1 باشه یا FFF# ).
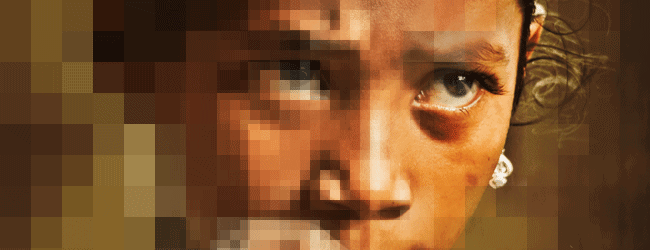
به طور خلاصه، همه این نقاط فیزیکی که نور از خودشون تششع میکنن به شما اجازه میدن که یک تصویر رو رو رو صفحه نمایش ببینید اما اینقدر ریز هستن که با چشم غیر مسلح به سختی دیده میشن (روی گوشی های جدید که البته همونا هم اگر یک قطره آب بندازید روی صفحه موبایل میتونید پیکسل ها رو ببینید!)

سایز صفحه نمایش (گوشی موبایل) چیه؟
سایز صفحه نمایش عبارت است از طول صفحه از یک گوشه صفحه به سمت گوشه دیگر صفحه بصورت مورب.

رزولوشن گوشی چیه؟
تعداد پیکسل ها در طول صفحه (افقی) X تعداد پیکسل ها در ارتفاع صفحه (عمودی)
برای مثالی آیفونی که استیو جابز در سال 2007 نسخه یک اون رو معرفی کرد 320 پیکسل در طول و 480 پیکسل در ارتفاع داره که نوشته میشه 320×480.
اما حالا بعضی گوشی ها صفحه نمایش هایی با رزولوشن تلویزیون های HD دارن، 1920×1080 سری از رنگ های اصلی در یک صفحه نمایش به اندازه 5 اینچ!

DPI (نقاط در هر اینچ)
dpi تعداد پیکسل های موجود بصورت عمودی یا افقی در 1 اینچ رو بیان میکنه
DPI همچنین به PPI (pixels per inch) هم اشاره میکنه و بوسیله تقسیم عرض یا ارتفاع صفحه بر تعداد پیکسل های موجود در اون سمت بدست میاد. یک DPI بالا معنیش این میشه که هر پیکسلی باید کوچک و کوچکتر بشه تا در اون فضای موجود جا بشه، معنیش یک صفحه نمایش واضح هست که می تونه جزییات یک محتوای تصویری رو نشون بده.

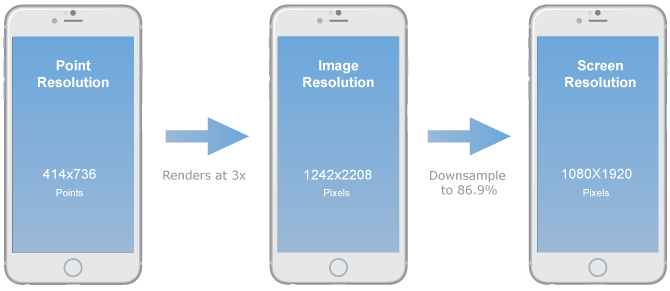
چطور تصاویر تشکیل می شوند
خوب تا اینجا درر مورد pixels, تراکم، سایز صفحه و رزولوشن صحبت کردیم، حالا میخوایم در مورد points و (Density independent pixels) DPs صحبت کنیم. خوشبختانه اونا خیلی شبیه همدیگه هستن و در نتیجه معنی یکی از ان ها رو که متوجه بشیم براحتی میشه معنی و مفهوم دیگری رو متوجه شد. (shall we)
Point – iOS چی هست؟
برای اینکه بدونیم point چی هست باید مقداری در مورد تاریخچه ی آیفون بدونیم!
یک زمانی آیفون 1 که در سال 2007 معرفی شد صفحه نمایشی با رزولوشن 320×480 داشت. بعدها آیفون 4 معرفی شد و شاخص ترین ویژگیش صفحه نمایش رتینا بود. صفحه نمایش رتینا دو برابر dpi داشت در صورتی که سایز صفحه نمایش همون سایز قدیمی بود – معنیش اینه که تعداد پیکسل هایی که در یک فضای مشابه قرار داشتن 4 برابر شده بود (دو برابر در عرض و دو برابر در ارتفاع).
صفحه نمایش اولین آیفون با صفحه نمایش رتینا رزولوشن 640×960 داشت.
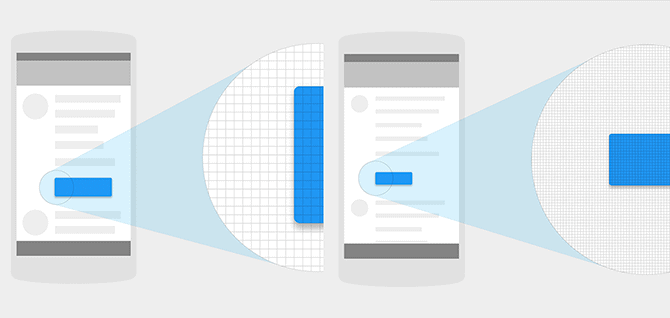
اما همه گرافیک ها (منظور المنت های گرافیکی نمایش داده شده روی صفحه نمایش هست) با همون سایز قبلی اما روی صفحه نمایشی با تراکم پیکسل بالا نمایش داده می شدند. اگر گوشی همه المنت های گرافیکی رو با نسبت 1:1 رندر می کرد (مثل ایفون اولیه)، همه عناصر به مقدار یک/چهارم رو صفحه نمایش نشون داده میشدن (و در واقع اپلیکیشن به فنا می رفت!)
برای جلوگیری از به فنا رفتن اَپ ها، اپل روی آورد به استفاده از points که در نتیجه ترسیم گرافیک ها رو از تراکم صفحه جدا میکرد ( در واقع منظورش اینه که با استفاده از این کمیت مستقل دیگه مهم نبود تراکم پیکسل صفحه چقدر باشه و اپلیکیشن بدرستی روی هر تراکم پیکسل نمایش داده می شد)

Point به عنوان کمیتی ساخته شده که به گرافیک ها اجازه میده مستقل از زرولوشن صفحه نمایش گوشی بدرستی کشش (scale) پیدا کنن و نمایش داده بشن.
هر point در iOS برابر با 1/163 اینچ هست.
این سایز همیشه همینه و مستقل از رزولوشن هست، و این مقدار از 163dpi آیفون اولیه گرفته شده (1x)
تبدیل بین pixels و points
پیکسل و پوینت کمیت های ثابتی هستن و بر اساس فاکتورهای دیگر تغییر نمی کنن
- پیکسل همیشه 1 پیکسل هست و اون کوچکترین قسمت یک صفحه نمایشه که می تونه رنگهای مختلف رو نمایش بده
- پوینت همیشه 1 پوینت هست و یک واحد ثابت و مستقل هست
ponits با pixels متفاوت هستن چون اونا بر اساس dpi تغییر می کنن:
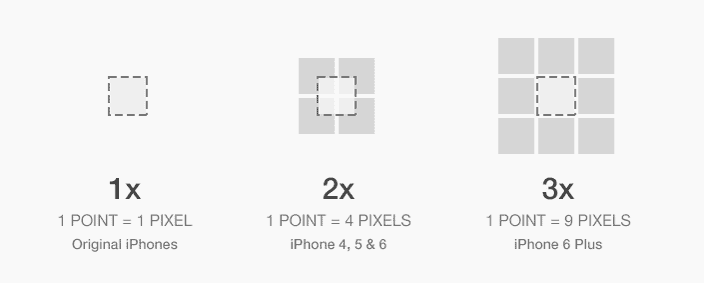
- در آیفون، 1 پوینت = 1 پیکسل اونم زمانی که رزولوشن 163dpi باشه (آیفون 1 رو به عنوان رفرنس بگیرید)
- در 326dpi، مشابه آیفون های 4،5 و 6، 1 پوینت برابر با 2 پیکسل افقی در 2 پیکسل عمودی هست که برابر با 4 پیکسل هست. یعنی یک تصویر 100×100 در دیوایس های با صفحه نمایش رتینا با 1/4 سایزش رندر میشه (اگر بخوایم رندر رو بر اساس شمارش پیکسل بیان کنیم)
- در 401dpi مثل آیفون 6+، 1 پوینت برابر با 3 پیکسل افقی در 3 پیکسل عمودی هست که مجموعا 9 پیکسل رو شامل میشه

Dps چیه؟
اندرویید یک کمیت اندازه گیری دیگه داره که مشابه points در آیفون هست. این واحد تراکم مستقل پیکسل (density independent pixel) نامیده میشه. به این معنی که حدودا 160 پیکسل در 1 اینچ صفحه جا بشه و در مقایسه با 163 پیکسل iOS زیاد تفاوتی نداره.
چه زمانی و چرا باید از این واحد ها استفاده کنیم؟
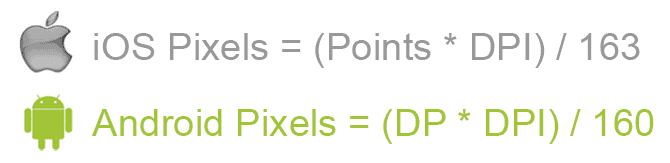
خوب مشخصه که زمانی که میخواید صفحه آرایی یک اپلیکیشن اندرویید بکنید باید از DP استفاده کنید و برای iOS هم از Point. از هر دو این واحدها برای تعریف UI باید از اونا استفاده کنید و مثلا برای سایز و مکان Layout با استفاده از فرمول زیر پیکسل ها رو از این واحدهای مستقل بدست بیارید.